1.2 Kiến thức cơ bản về test form mà Tester cần phải nắm
1.2.1 Phân loại lỗi sai cơ bản (chủ yếu ở các bảng hỏi khảo sát) E-form có thể gặp các loại lỗi sai như sau:
1.2.1.1 Nội dung bảng hỏi
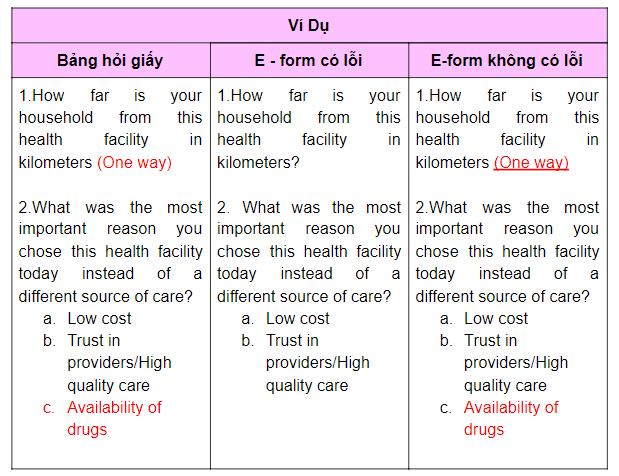
1.2.1.1a. Thiếu/sai nội dung câu hỏi/ phương án lựa chọn
Xem chi tiết tại đây.
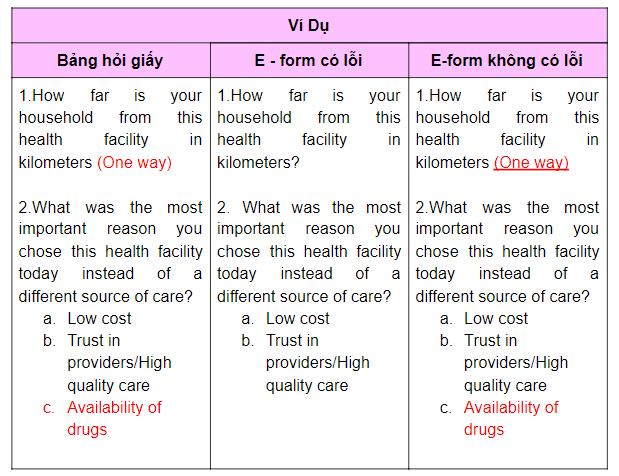
So với bảng hỏi giấy, e-form thiếu/sai nội dung như thiếu câu chữ trong câu hỏi hoặc trong phương án lựa chọn.
Gợi ý:
– Đọc kỹ và đối chiếu từng câu chữ trong bảng hỏi giấy và e-form.
– Đếm số lượng phương án.

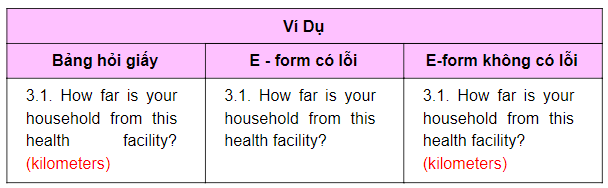
1.2.1.1b. Thiếu/ sai gợi ý/ hướng dẫn:
Xem chi tiết tại đây.
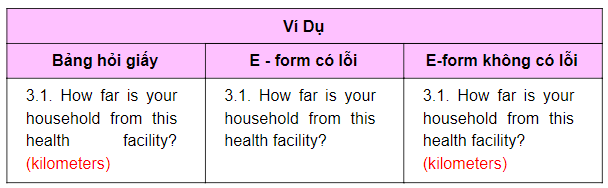
E-form thiếu/sai các gợi ý/ hướng dẫn cách trả lời câu hỏi.
Lưu ý: Nếu gợi ý/hướng dẫn đã được thể hiện qua cấu trúc của e-form thì không cần phần văn bản hướng dẫn nữa.
Gợi ý:
– Đọc kỹ và đối chiếu từng câu chữ trong bảng hỏi giấy và e-form.

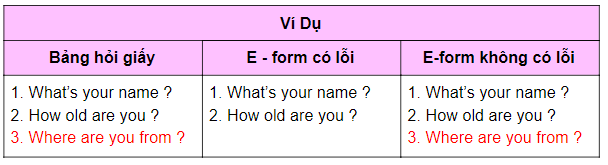
1.2.1.1c. Thiếu/ sai gợi ý/ hướng dẫn:
Xem chi tiết tại đây.
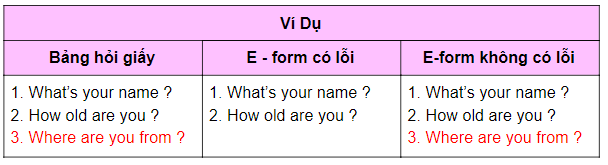
E-form thiếu câu hỏi so với bảng hỏi giấy
Gợi ý:
Theo dõi số thứ tự câu hỏi hoặc đếm số câu hỏi trong bảng hỏi giấy và e-form

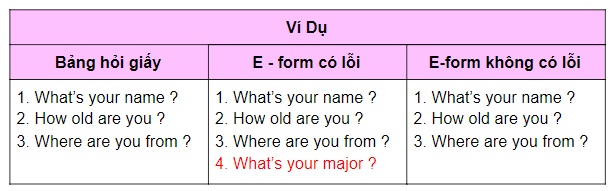
1.2.1.1c. Thừa câu hỏi:
Xem chi tiết tại đây.
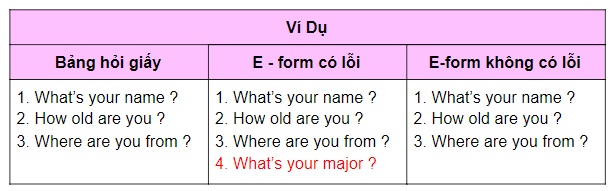
E-form chứa câu hỏi không tồn tại trong bảng hỏi giấy.
Gợi ý:
Theo dõi số thứ tự câu hỏi hoặc đếm số câu hỏi trong bảng hỏi giấy và e-form.

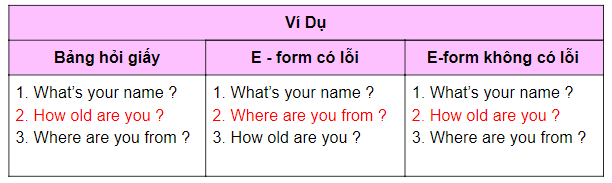
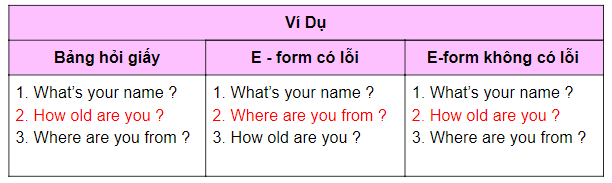
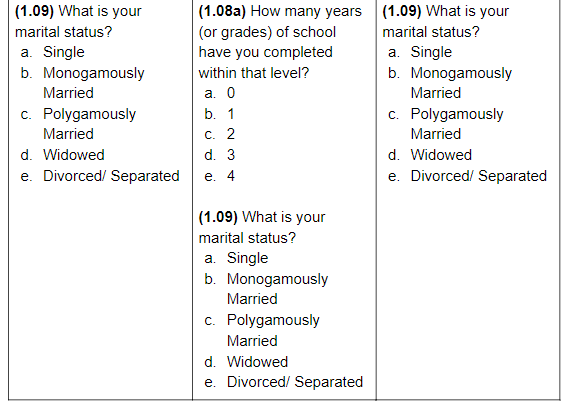
1.2.1.1e. Sai trình tự câu hỏi:
Xem chi tiết tại đây.
E-form sắp xếp trình tự câu hỏi không giống trình tự bảng hỏi giấy.
Gợi ý:
Theo dõi số thứ tự xuất hiện các câu hỏi.

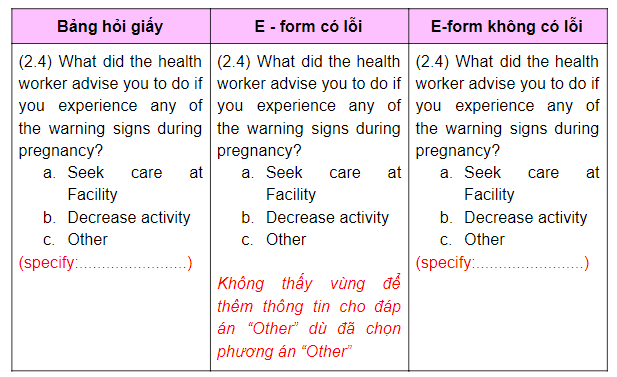
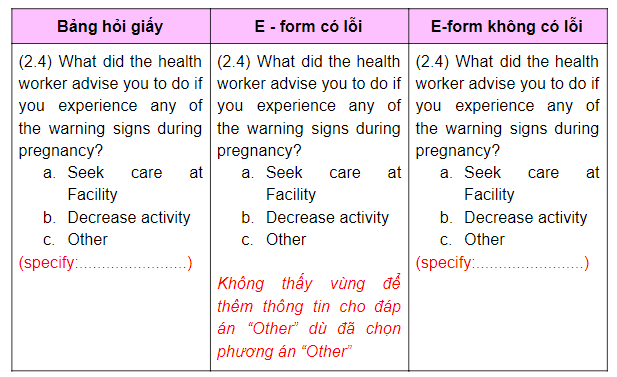
1.2.1.1f. Thiếu dòng cụ thể để ghi đáp án khác:
Xem chi tiết tại đây.
Nếu trong bảng hỏi giấy, có phương án lựa chọn là “Khác, ghi rõ:…” thì trong e-form cần thêm một dòng để ghi nội dung “ghi rõ” này, khi chọn phương án “khác”. Nếu e-form không xuất hiện dòng “ghi rõ” để đáp viên trả lời thông tin chi tiết cho nội dung “khác” tức là e-form mắc lỗi.
Gợi ý:
Chọn phương án “Khác” để xem có xuất xem có xuất hiện thêm dòng “ghi rõ:…” hay không. Vì thông thường e-form được thiết kế ẩn dòng này, nó chỉ xuất hiện khi chọn phương án “khác”.

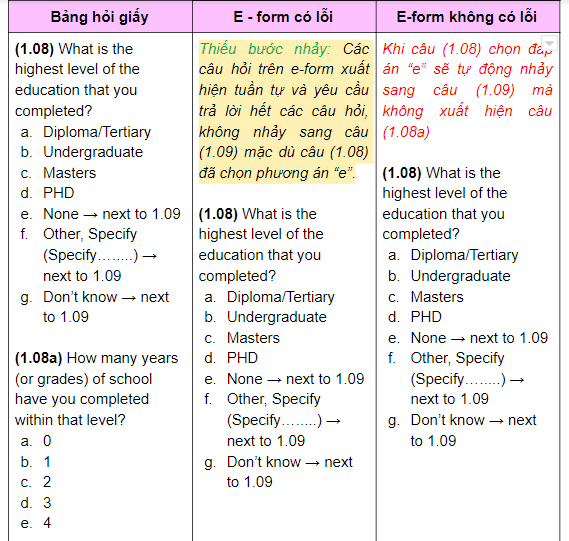
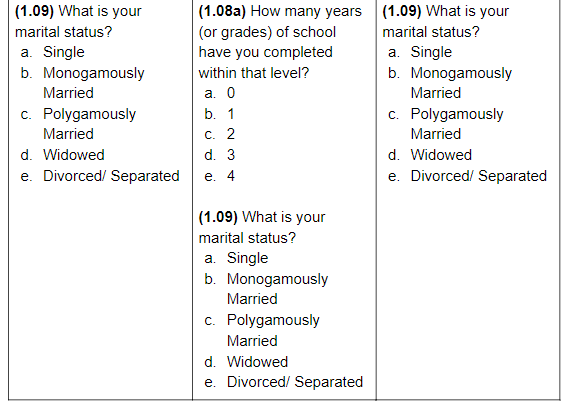
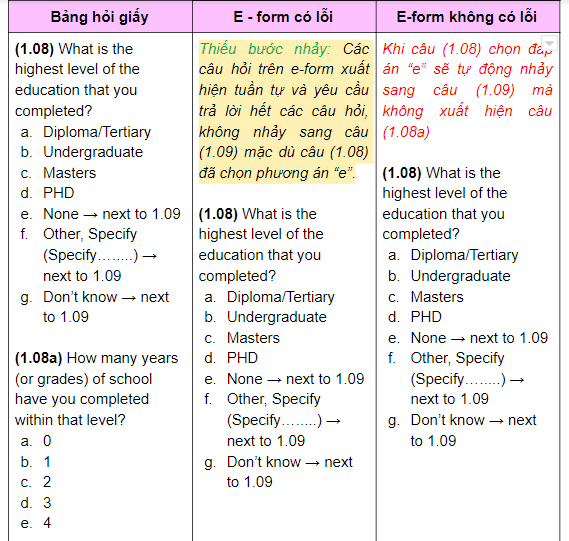
1.2.1.2 Bước nhảy sai hoặc thiếu bước nhảy
Xem chi tiết tại đây.
Bước nhảy là tình huống mà tùy theo phương án được lựa chọn, đáp viên sẽ bỏ qua (một số) câu hỏi kế tiếp và chuyển đến câu hỏi khác, hoặc tùy thuộc phương án được lựa chọn, hoặc câu trả lời mà phần tiếp theo sẽ chuyển đến các nhóm câu hỏi khác nhau.
Sau khi chọn phương án của câu hỏi có bước nhảy, e-form cần chuyển (nhảy) đến đúng các câu hỏi theo thiết kế trong bảng hỏi giấy. Nếu e-form thiếu bước nhảy hoặc nhảy sai câu hỏi tức là e-form mắc lỗi sai bước nhảy.
Gợi ý:
Chú ý ký hiệu mũi tên trong bảng hỏi giấy để biết rằng chọn phương án đó thì tiếp theo sẽ chuyển đến câu hỏi nào, thực hiện trên e-form và đối chiếu.Trong một số trường hợp trên e-form cần chuyển sang trang tiếp theo để theo dõi bước nhảy.


1.2.1.3 Ràng buộc
1.2.1.3a. Thiếu ràng buộc chặt
Xem chi tiết tại đây.
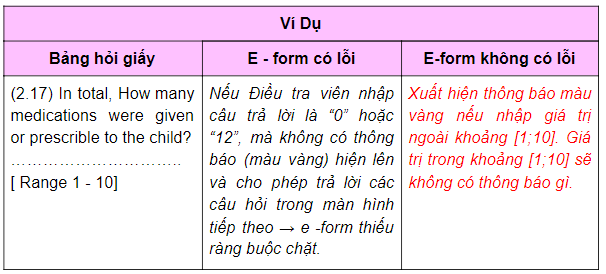
Ràng buộc chặt là điều kiện (các ngưỡng giá trị) áp dụng đối với câu trả lời, nếu câu trả lời không thỏa mãn điều kiện ràng buộc sẽ không được chấp nhận. E-form cần đưa ra thông báo và chỉ chuyển sang phần tiếp theo khi đáp viên đưa ra câu trả lời thỏa mãn điều kiện.
Nếu trong bảng hỏi giấy có đưa ra điều kiện ràng buộc chặt đối với đáp án mà trong e-form không xuất hiện thông báo và cho tiếp tục trả lời phần tiếp theo như không có điều kiện ràng buộc, tức là e-form thiếu ràng buộc chặt.
Gợi ý:
Nhập giá trị nằm ngoài các ngưỡng cho phép, điền đủ các câu trả lời trong màn hình hiện có và (gạt màn hình sang trái) chuyển sang trang tiếp theo.
Nếu e-form thiết kế chuẩn thì sẽ xuất hiện cảnh báo, bạn phải sửa lại đáp án cho đúng khoảng cho phép mới sang phần tiếp theo được. Nên thử nhiều giá trị khác nhau, từ điểm gần ngưỡng đến giá trị xa ngưỡng.

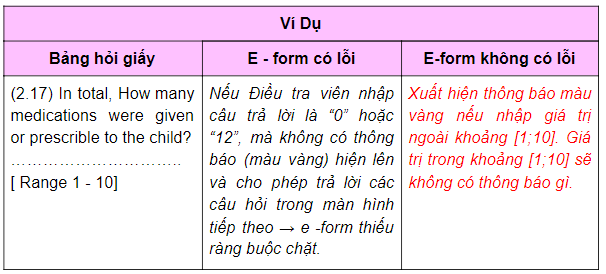
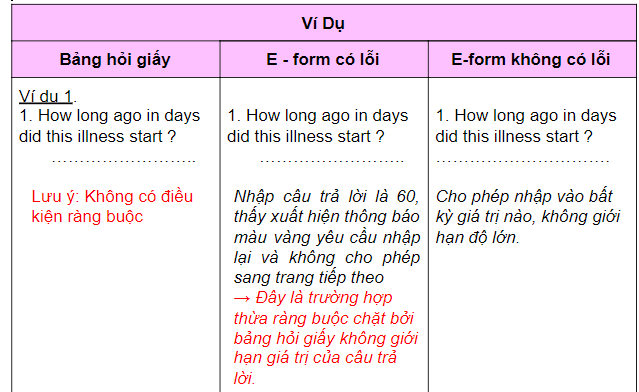
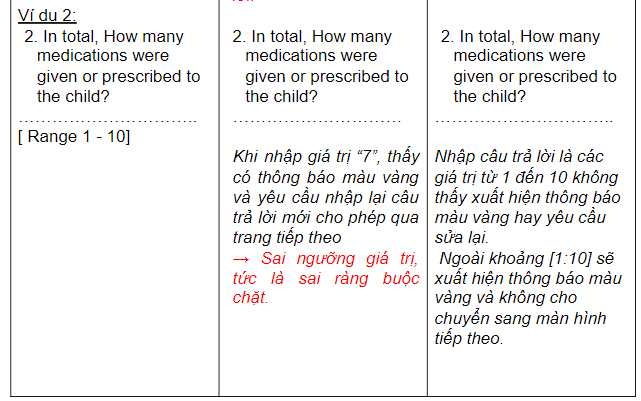
1.2.1.3b. Tạo thừa/ sai ràng buột chặt:
Xem chi tiết tại đây.
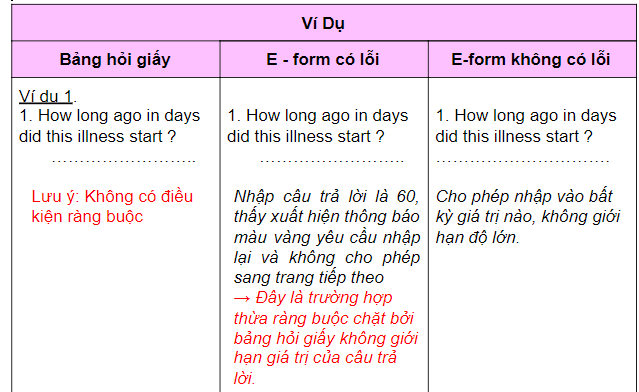
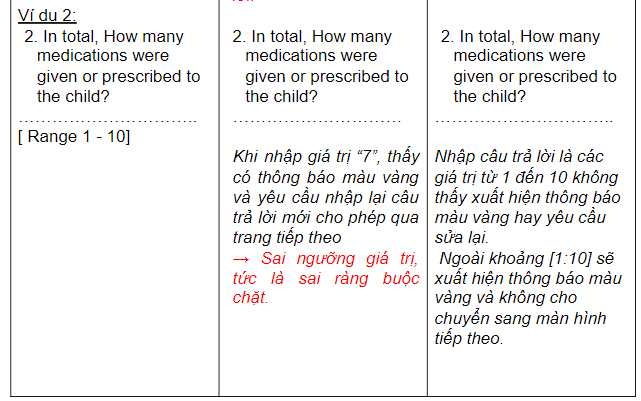
Trong bảng hỏi giấy không có giới hạn phạm vi giá trị đối với đáp án, nhưng khi điền thông tin vào e-form thấy có thông báo và/hoặc khống chế giá trị được phép nhập vào, tức là e-form thừa ràng buộc chặt.
Trong bảng hỏi giấy có giới hạn phạm vi giá trị đối với câu trả lời nhưng các ngưỡng giá trị cho phép nhập trong e-form không khớp với ngưỡng trong bảng hỏi giấy, tức là e-form tạo sai ràng buộc chặt.
Gợi ý:
_ Thử nhiều ngưỡng giá trị lớn nhỏ khác nhau (đặc biệt là các giá trị rất lớn) để xem có xuất hiện cảnh báo hay không.
_ E-form xuất hiện thông báo (màu vàng) trong khi bảng hỏi giấy không có điều kiện ràng buộc chặt tức là e-form thừa ràng buộc chặt.
_ Thử các giá trị gần ngưỡng giá trị trong bảng hỏi giấy để xem có xuất hiện thông báo (màu vàng) đúng như kỳ vọng hay không.


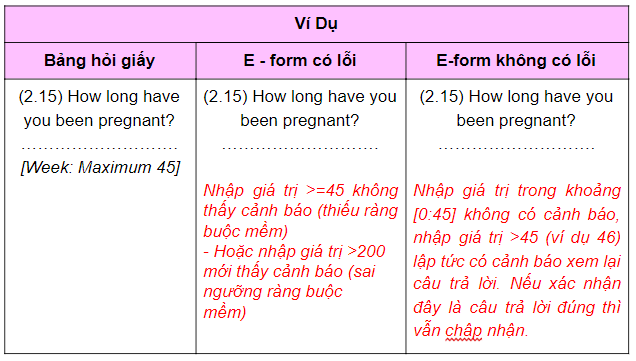
1.2.1.3c. Thiếu/ tạo sai ràng buộc mềm/ cảnh báo:
Xem chi tiết tại đây.
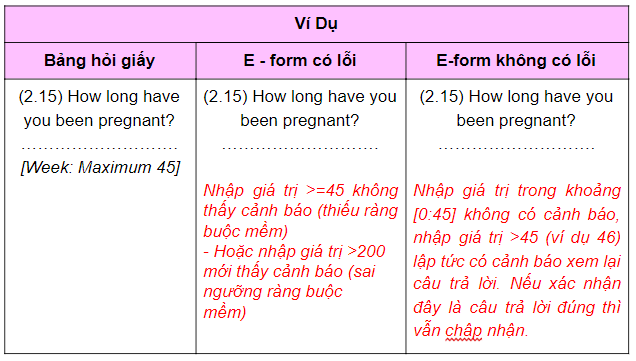
Cảnh báo được coi là ràng buộc mềm. Trong bảng hỏi giấy sẽ quy định ngưỡng giá trị đưa ra cảnh báo, theo đó e-form hiển thị lời cảnh báo nếu câu trả lời vượt ngưỡng quy định. E-form có thể bị thiếu các cảnh báo này, hoặc đưa ra cảnh báo không khớp với ngưỡng quy định trong bảng hỏi giấy.
Gợi ý:
Thử nhiều ngưỡng giá trị lớn nhỏ khác nhau (đặc biệt các giá trị gần ngưỡng và những giá trị rất lớn) để xem có xuất hiện thông báo (màu vàng) hay không.

1.2.1.3d. Thiếu ràng buột ngầm:
Xem chi tiết tại đây.
Các câu trả lời cần thỏa mãn logic thông thường (ngầm hiểu), do đó không xuất hiện quy định hay giới hạn giá trị trên bảng hỏi giấy nhưng một e-form tốt cần có ràng buộc (chặt hoặc mềm) để giảm thiểu những lỗi sai logic này. Tester cần sử dụng tư duy logic của mình để phát hiện ra loại lỗi này.
Gợi ý:
Giả sử câu hỏi đó hỏi về năm sinh của đáp viên, thì không thể nào là năm hiện tại phỏng vấn họ.
1.2.1.4 Lỗi sai khác
1.2.1.4a. Tính bắt buộc:
Xem chi tiết tại đây.
Hầu hết các câu hỏi trong bảng hỏi đều mang tính bắt buộc, ngoại trừ những câu dành riêng cho đối tượng cụ thể, thông thường sẽ được lưu ý ngay trong phần câu hỏi. Lỗi thiếu tính bắt buộc của e-form là cho tiếp tục/kết thúc phỏng vấn khi đáp viên chưa hoàn thành các câu hỏi mang tính bắt buộc.
Gợi ý:
Khi kiểm tra một màn hình mới trong e-form, bạn hãy dùng tay vuốt màn hình sang phải, để chuyển tiếp sang màn hình tiếp theo, e-form sẽ lập tức có thông báo yêu cầu bạn nhập thông tin. Với những câu hỏi không có thông báo, bạn hãy kiểm tra lại phiếu giấy xem có lưu ý là không bắt buộc trả lời hay không. Nếu bảng hỏi giấy không có lưu ý về tính không bắt buộc (nghĩa là bắt buộc) mà e-form không có cảnh báo tức là e-form bị mắc lỗi về tính bắt buộc.
1.2.1.4b. Loc sai dữ liệu:
Xem chi tiết tại đây.
Theo điều kiện cho sẵn, e-form cần lọc ra danh sách đối tượng đáp ứng các yêu cầu được đưa ra trong bảng hỏi giấy. Tuy vậy e-form có thể có sai sót dẫn đến thông tin lọc ra không đáp ứng yêu cầu, bị thiếu hoặc thừa đối tượng.
Gợi ý:
Tự xác định danh sách đối tượng sẽ được lọc ra và đối chiếu với danh sách do e-form lọc ra. Ví dụ: Bảng hỏi giấy có phần hỏi riêng các thành viên trong hộ gia đình là nam & trên 20 tuổi. Do đó e-form cần lọc ra danh sách các đối tượng thỏa mãn các điều kiện này. Để biết e-form có khả năng thực hiện đúng hay không, tester cần: - Nhập thông tin hộ gia đình bao gồm nhiều thành viên trong đó có các đặc tính: nam & dưới 20, nam & trên 20 và nữ & dưới 20 và nữ & trên 20 tuổi. Nếu e-form lọc ra danh sách chỉ bao gồm các thành viên có đặc tính: nam & trên 20 tuổi nghĩa là e-form đã lọc đúng danh sách.
1.2.1.4c. Sai loại câu hỏi:
Tùy theo từng câu hỏi mà câu trả lời có thể ở các dạng khác nhau: dạng văn bản, số nguyên, số thập phân hoặc lựa chọn 1 phương án, nhiều phương án. Trong bảng hỏi giấy sẽ quy định một câu cụ thể là lựa chọn 1 phương án hay nhiều phương án nên Tester dễ dàng phát hiện nếu e-form thiết kế sai loại câu hỏi.
Các câu hỏi mở trong bảng hỏi giấy sẽ không chỉ ra câu trả lời phải ở dạng văn bản, số nguyên hay số thập phân nhưng e-form cần được định dạng đúng. Tester cần sử dụng kiến thức thực tế để xác định định dạng phù hợp
Gợi ý:
_ Số thành viên trong hộ phải là số nguyên dương. Số điện thoại di động là số nguyên có 10 hoặc 11 chữ số. Khoảng cách, số tiền là số thập phân,…Thì e -form phải hiện thị là bàn phím số
_ Các câu trả lời có thể bao gồm cả chữ và số thì định dạng của chúng phải là văn bản
_ Câu hỏi chỉ cho chọn 1 đáp án nhưng e-form lại cho nhiều đáp án → định dạng sai dữ liệu.
1.2.2 Một số thao tác lỗi sai khác
Xem chi tiết tại đây.
-
Khi muốn lướt sang trang kế tiếp hoặc lướt về trang trước, điều tra viên cần sử dụng 2 ngón tay (để tránh ảnh hưởng đến đáp án đã chọn).
-
Tester cần kiểm tra hiển thị Font chữ, nội dung bảng hỏi được thiết kế có dễ nhìn hay không. Có dễ dàng lựa chọn/chỉnh sửa đáp án hay không.
-
Khi nhập dữ liệu quá nhiều vào hệ thống, tester lưu ý app hoạt động có vấn đề gì so với lúc ban đầu.
-
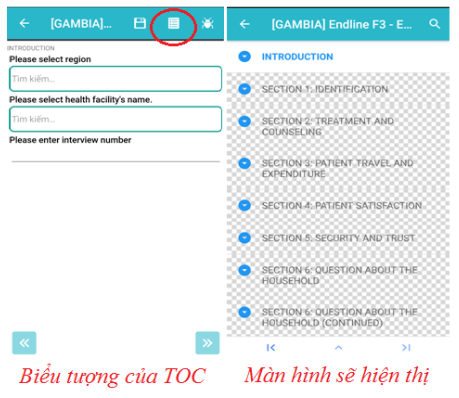
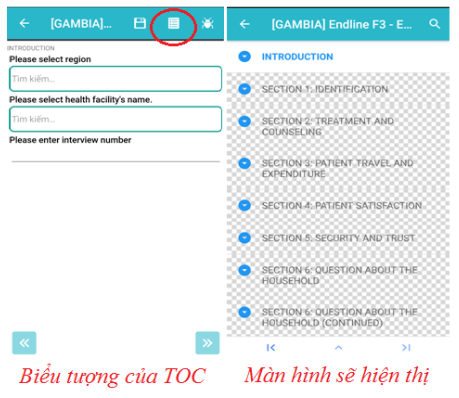
Vì bảng hỏi khá dài nên lướt trang sẽ gây khó khăn khi điều tra viên cần xem/chỉnh đáp án ở các trang cách xa nhau. Trong trường hợp đó bạn nhấp chọn biểu tượng TOC (Table Of Content - Mục lục) để đi đến đáp án cần xem/chỉnh sửa. Lúc này Tester cần lưu ý dữ liệu đã nhập như thế nào? Có còn đầy đủ hay sai thông tin đã nhập không?

-
Cần chú ý đến wordings trong e-form.
-
Ở bộ form này chứa nhiều câu hỏi có đáp án sẽ nhảy qua các câu hỏi khác nhau và chứa nhiều các ràng buộc chặt ở nhiều câu hỏi.
-
Vì chứa nhiều bước nhảy trong từng đáp án nên tester cần lưu ý đến câu được nhảy sang có liên quan hay không liên quan (tùy trường hợp) đến câu hỏi/đáp án trước đó hay không. Đòi hỏi tester cần test kỹ với từng đáp án khác nhau ở mỗi câu hỏi.
-
Trong điều kiện internet kém thì app có hoạt động tốt không. Có điền form được không.
-
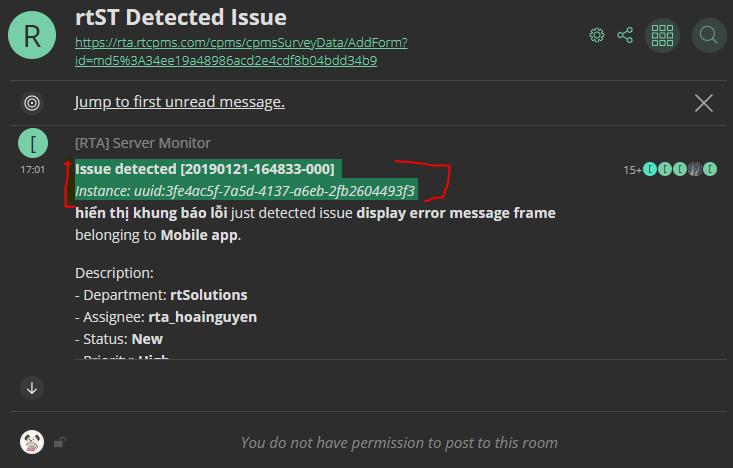
Các bạn tesster cũng cần lưu ý về instance name trong mục edit đã được lưu đúng theo qui tắc hay không (Mã dự án-Mã form-Mã hộ/làng/người trả lời ,… - Mã enum hoặc tên đăng nhập - Thời gian mở phiếu).