A. Cách thức thiết kế E-form
0. Cấu trúc của 1 e-form
Không giống như bảng hỏi giấy có thể hiển thị tất cả bảng hỏi trên 1 mặt giấy, để thiết bị mobile có thể hiển thị 1 bảng hỏi điện tử đầy đủ, 1 xlsform cần phải phân tách thành 3 bộ phận chứa trong 3 sheet khác nhau của một file Excel:
Xem chi tiết
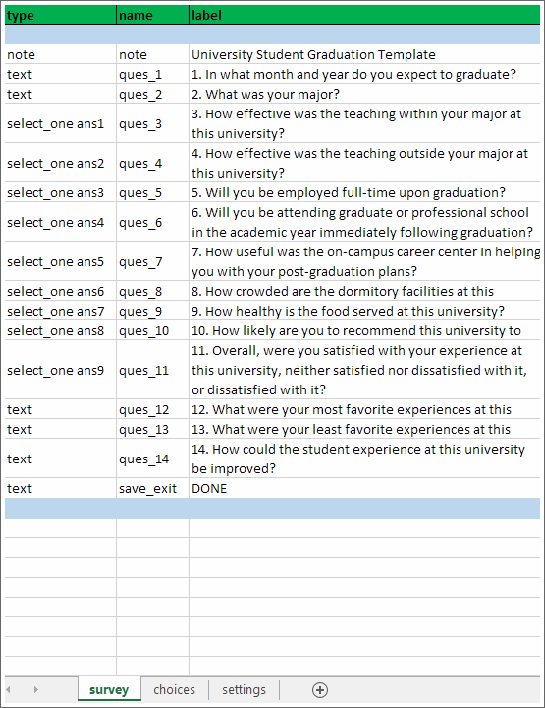
survey
Chứa toàn bộ các câu hỏi cùng hướng dẫn, gợi ýchoices
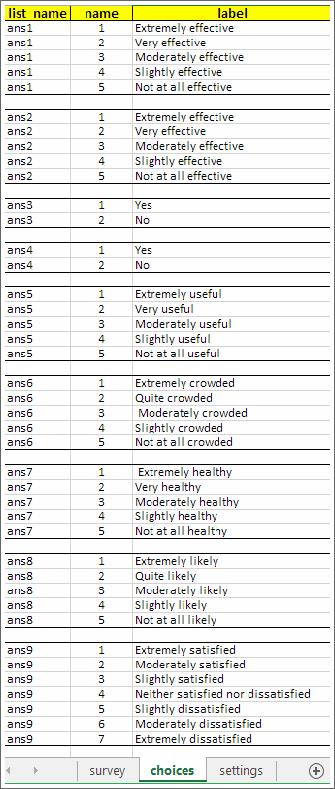
Chứa toàn bộ các phương án trả lời của các câu hỏi lựa chọnsettings
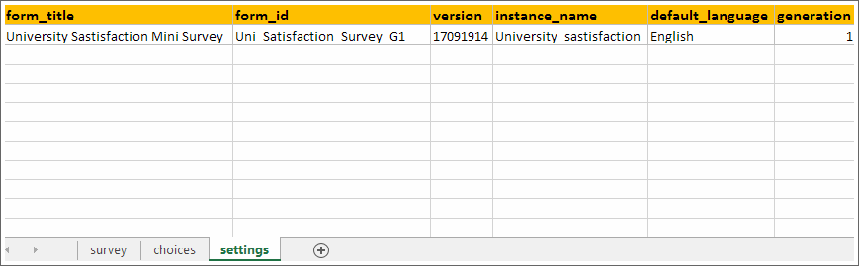
Chứa tên và phiên bản bảng hỏiVí dụ về 3 sheet cấu thành 1 xlsform
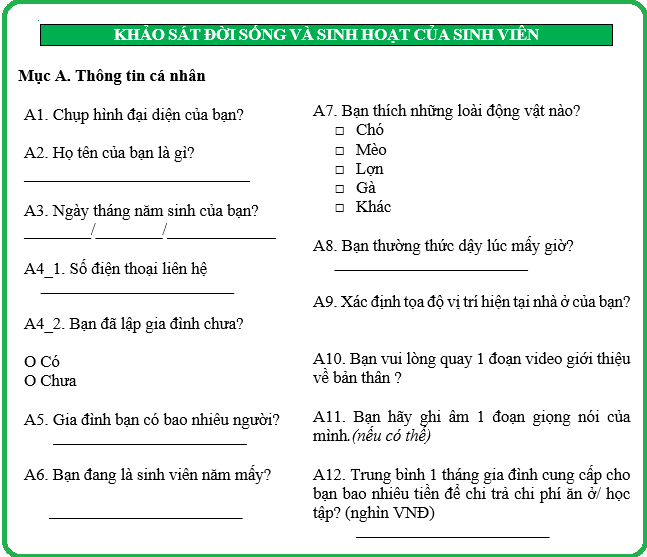
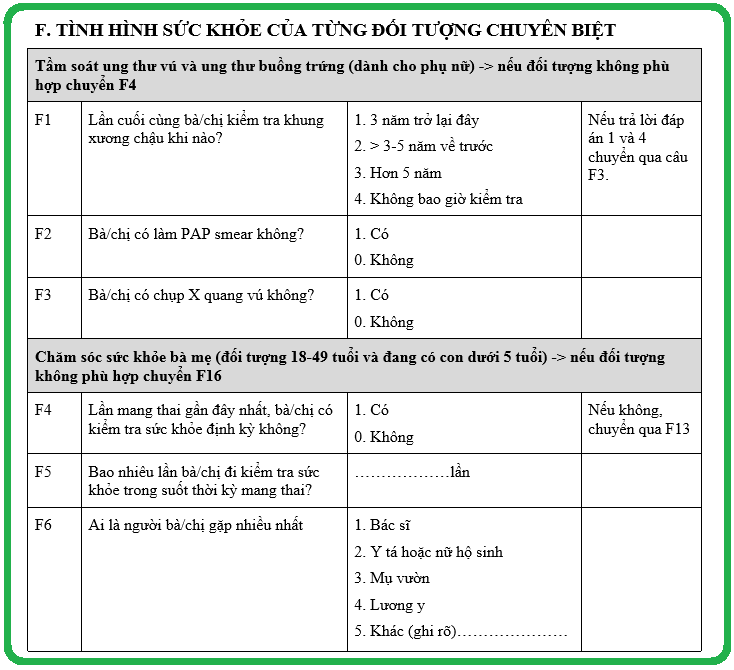
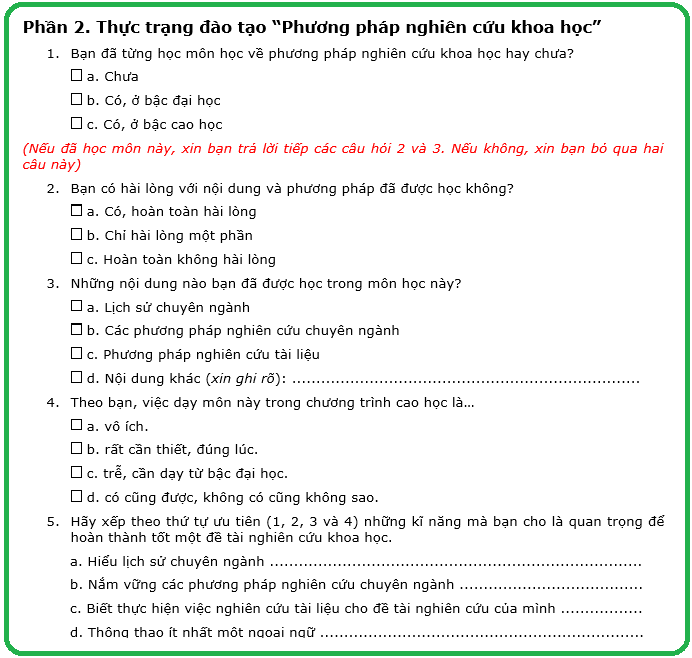
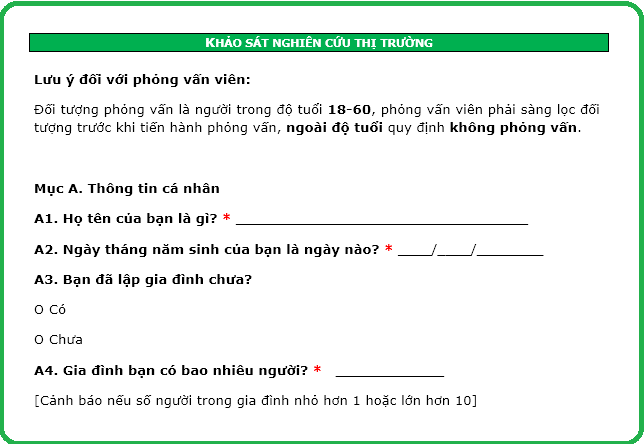
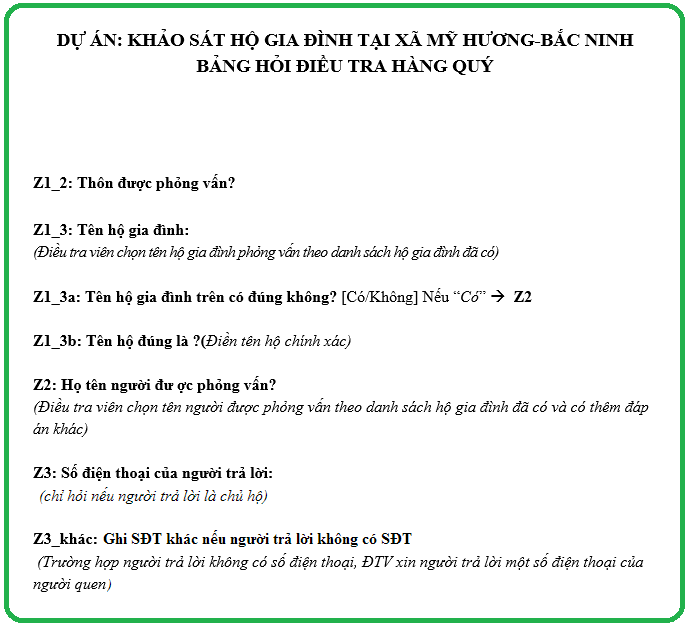
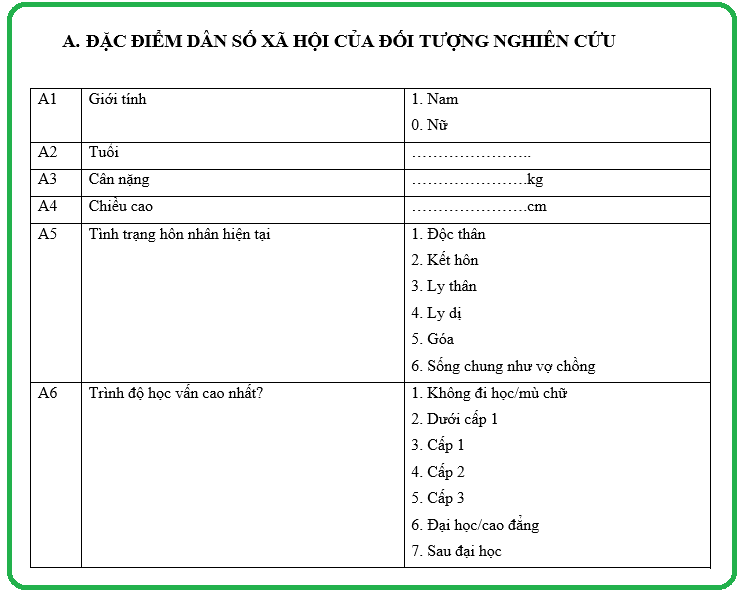
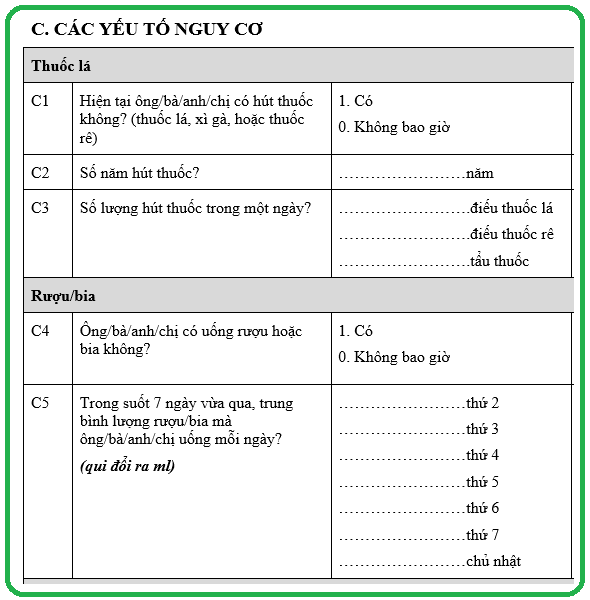
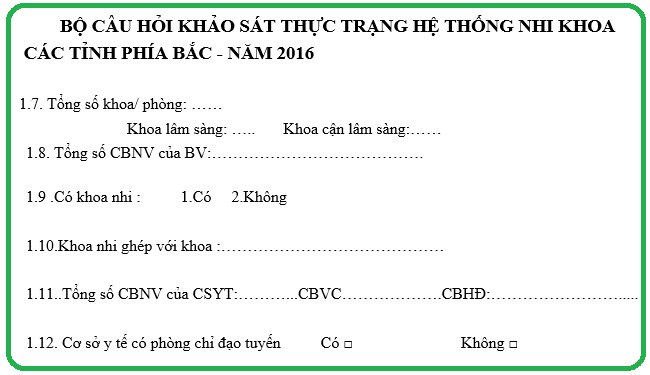
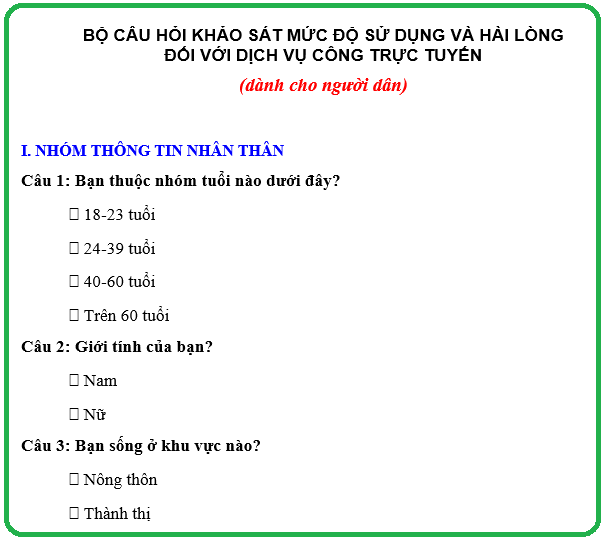
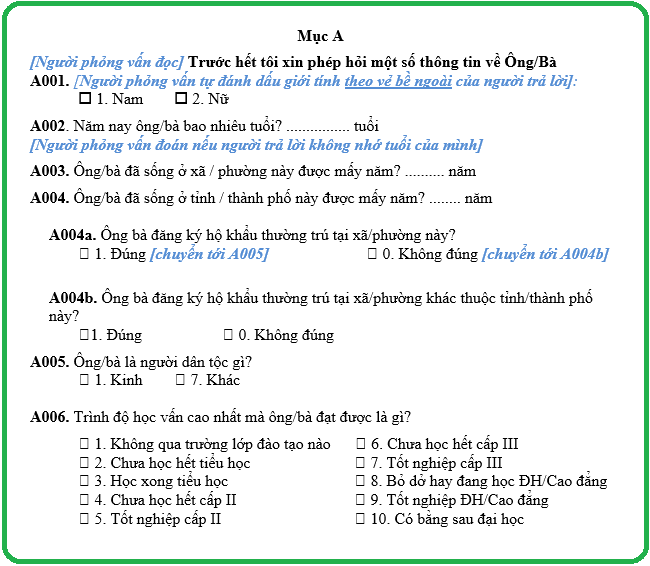
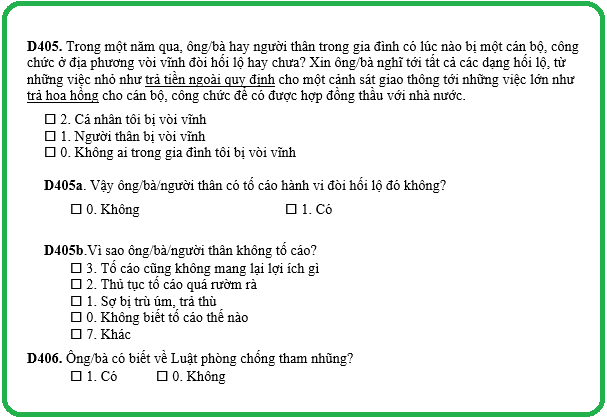
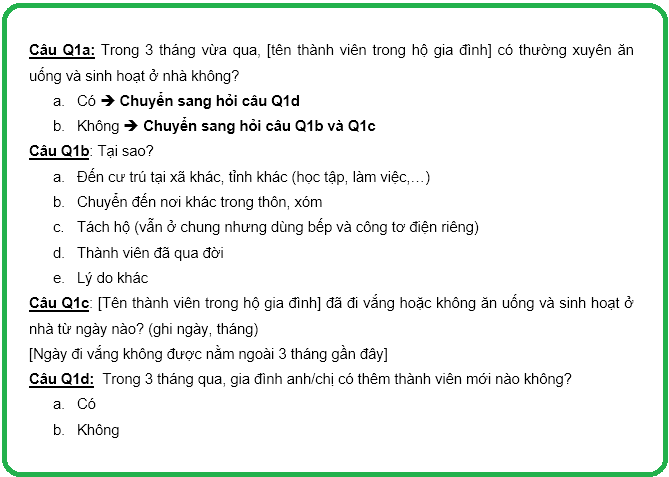
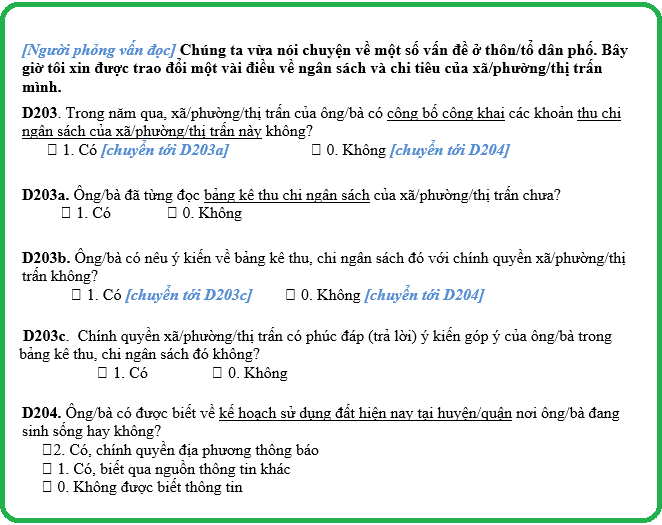
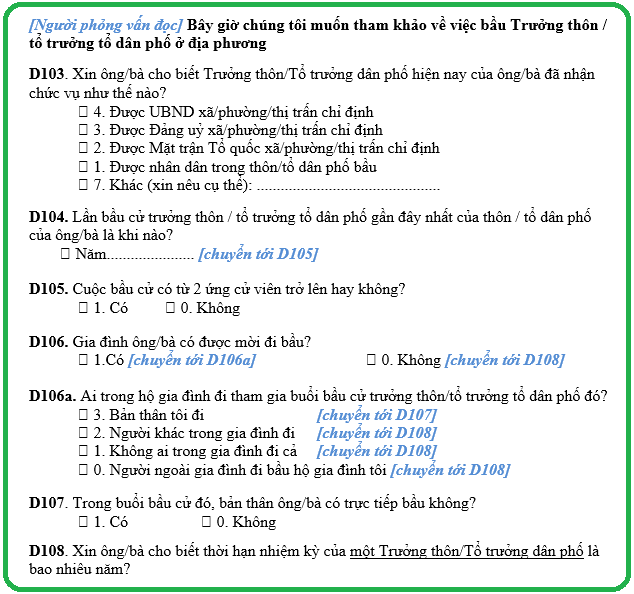
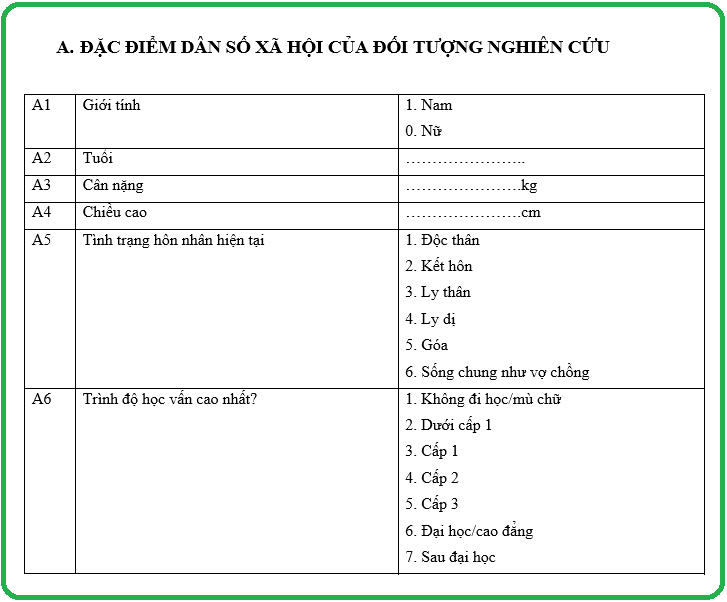
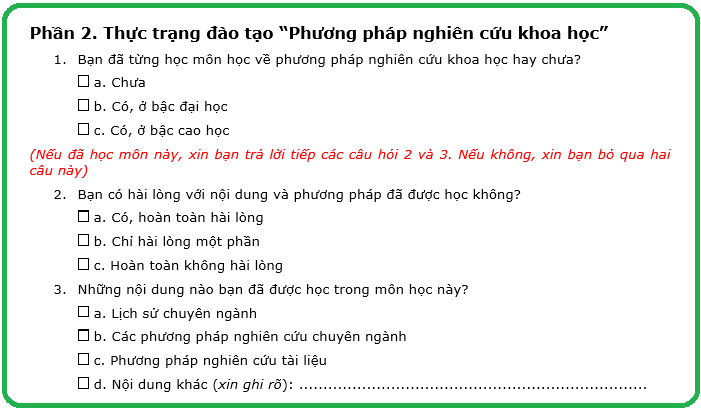
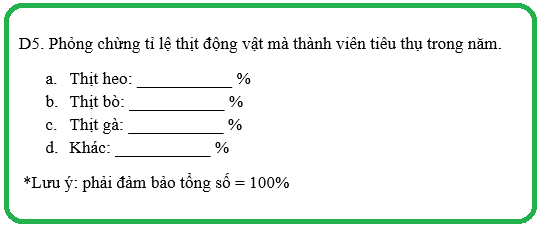
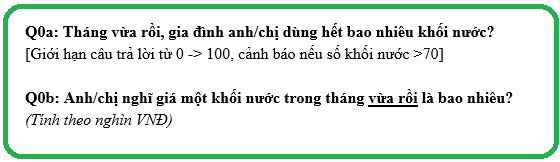
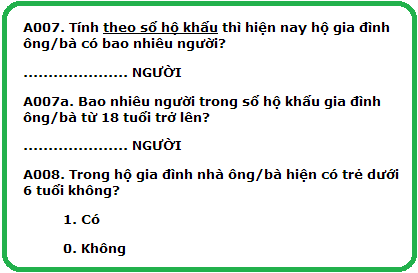
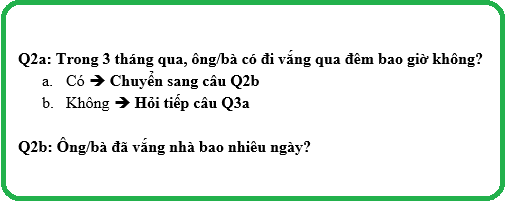
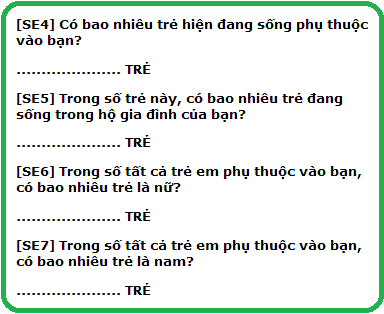
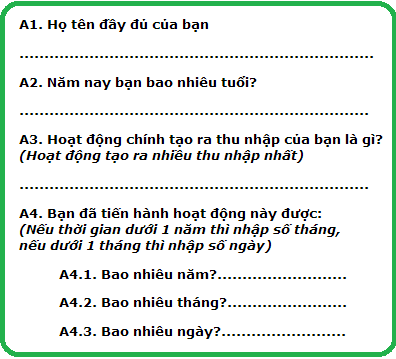
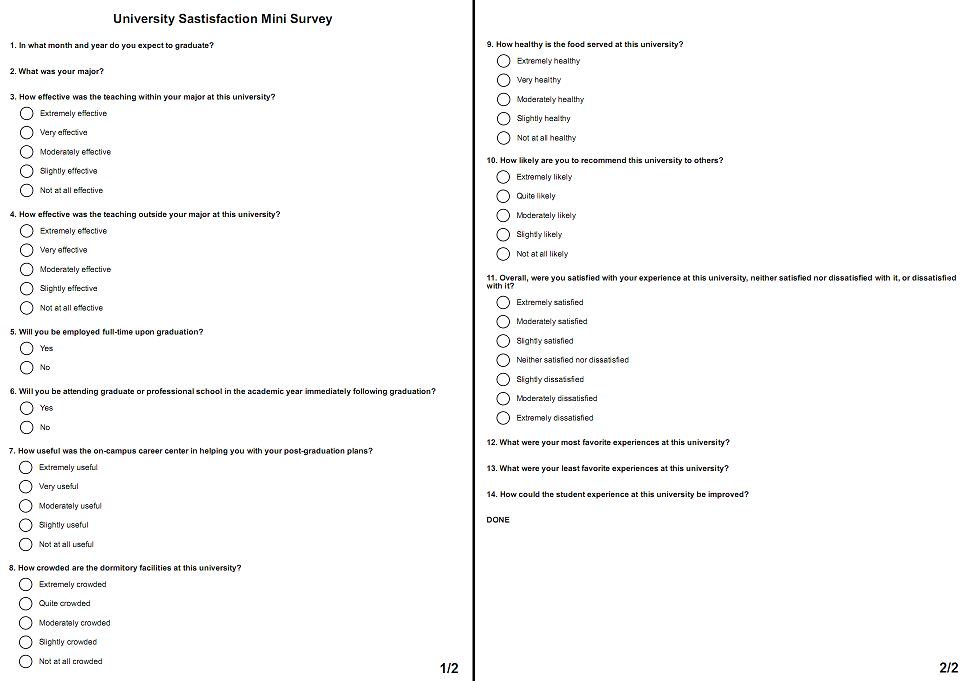
a. Bảng hỏi giấy

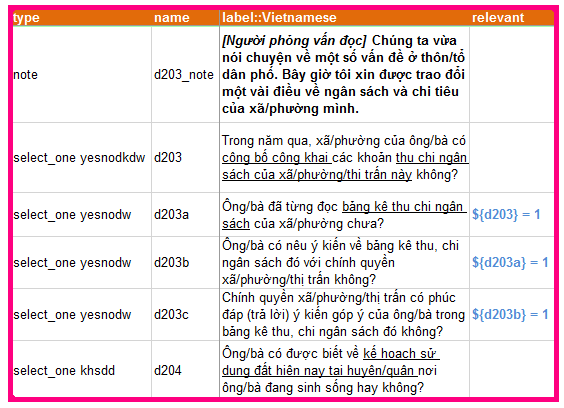
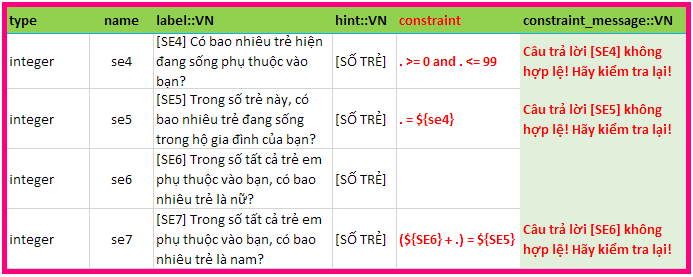
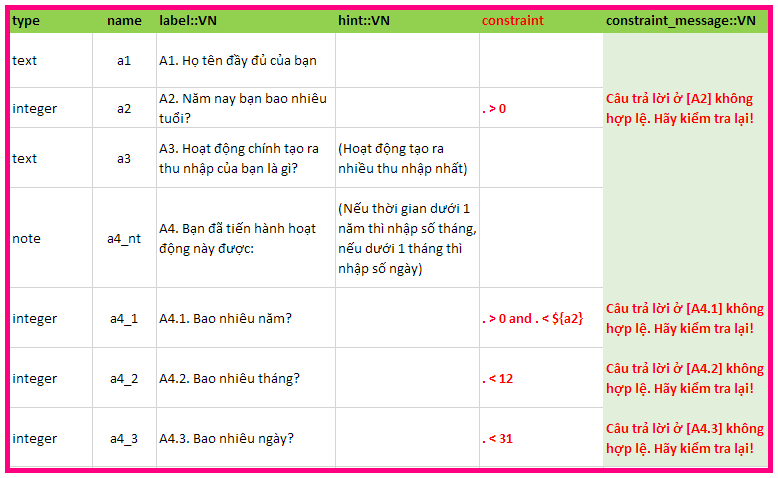
b. XLSForm
1. sheet “survey”

2. sheet “choices”

3. sheet “settings”

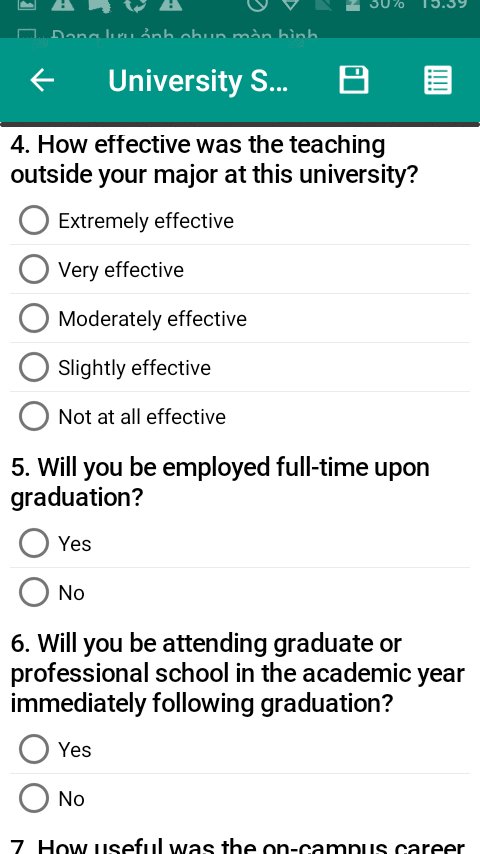
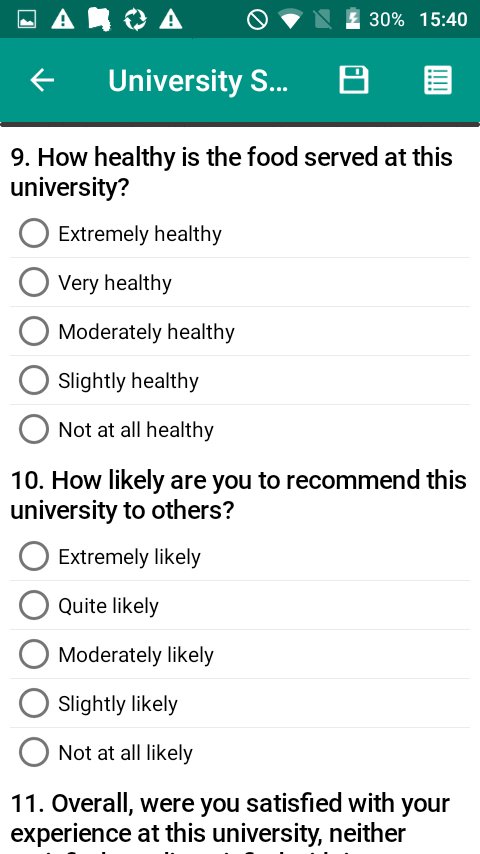
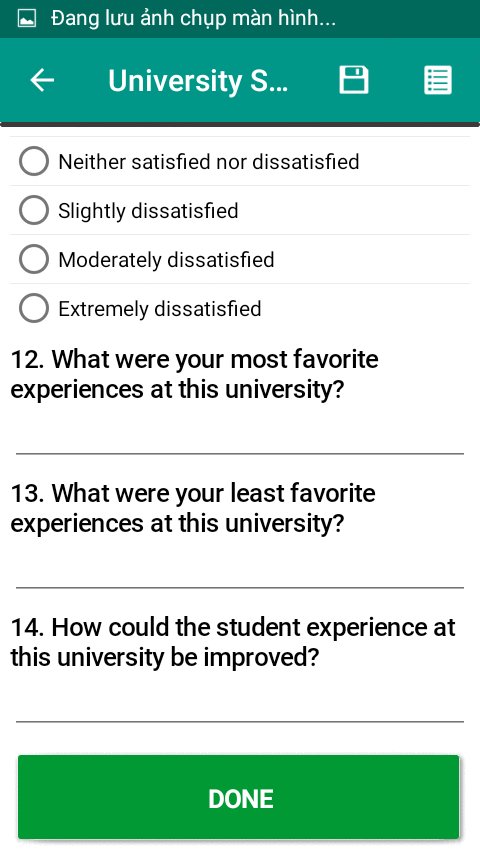
c. E-form trên mobile

Cụ thể, rtSolution Developer cần phải thiết kế 3 cột bắt buộc trong sheet survey để tạo nên 1 e-form cơ bản:
Xem chi tiết
1a. name
Mã câu hỏi, thường là ký hiệu ngắn gọn sử dụng để phân biệt giữa các câu hỏi.1b. label
Nội dung câu hỏi đầy đủ, hiển thị trên màn hình smartphone/tablet hoặc website.1c. type
Xác định loại dữ liệu cần lưu trữ: chữ, số, thời gian, lựa chọn một hay nhiều đáp án,...Ngoài ra, để tận dụng được lợi thế công nghệ từ e-form, rtSolution Developer có thể thiết kế thêm các cột khác trong sheet survey của file xlsform:
Xem chi tiết
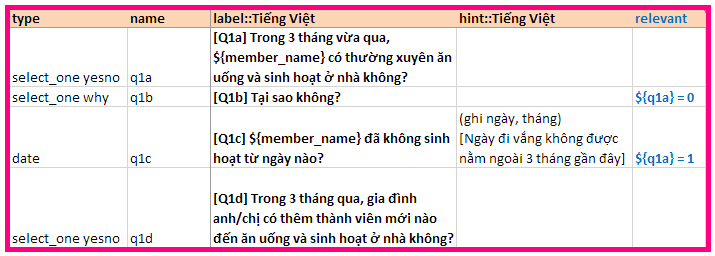
1d. hint
Các hướng dẫn, gợi ý giúp trả lời câu hỏi chính xác và nhanh chóng.2. required
quy định tính bắt buộc của câu hỏi3. relevant
quy định bước nhảy cho nhóm các câu hỏi liên quan4. constraint
quy định ràng buộc logic của câu trả lời5. appearance
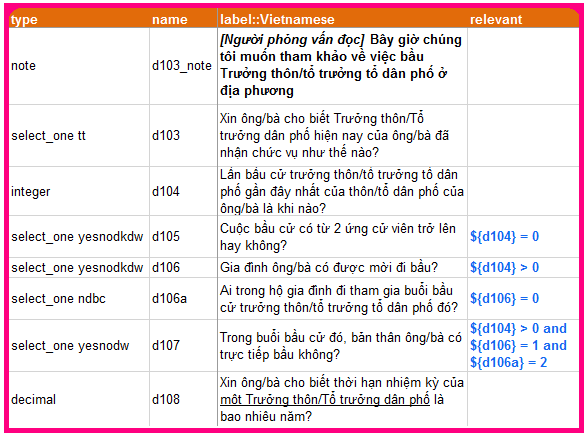
cho phép điều chỉnh hình thức hiển thị câu hỏi trên E-formVí dụ 1 đoạn e-form đã thiết kế các tính năng quan trọng:
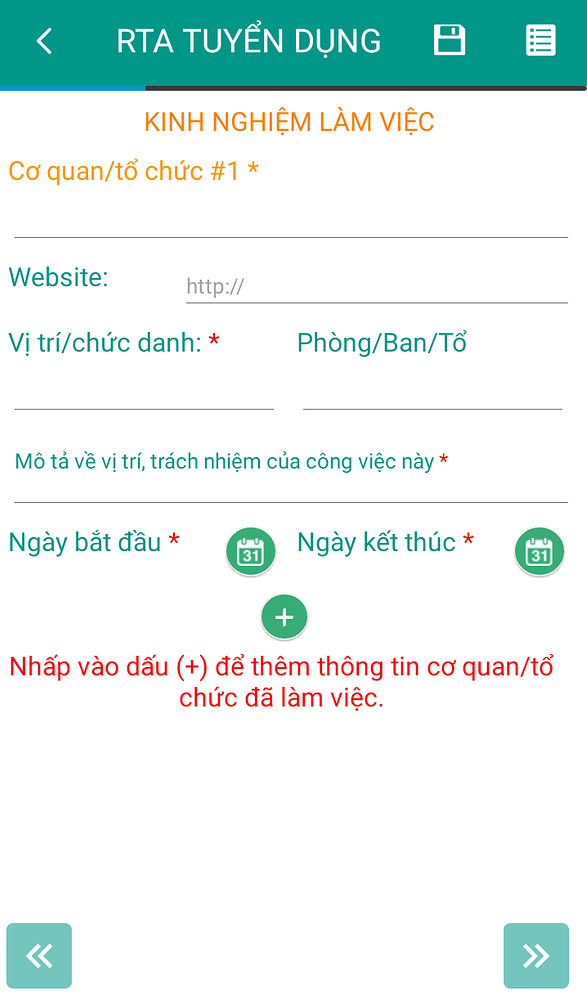
E-form hiển thị trên smartphone
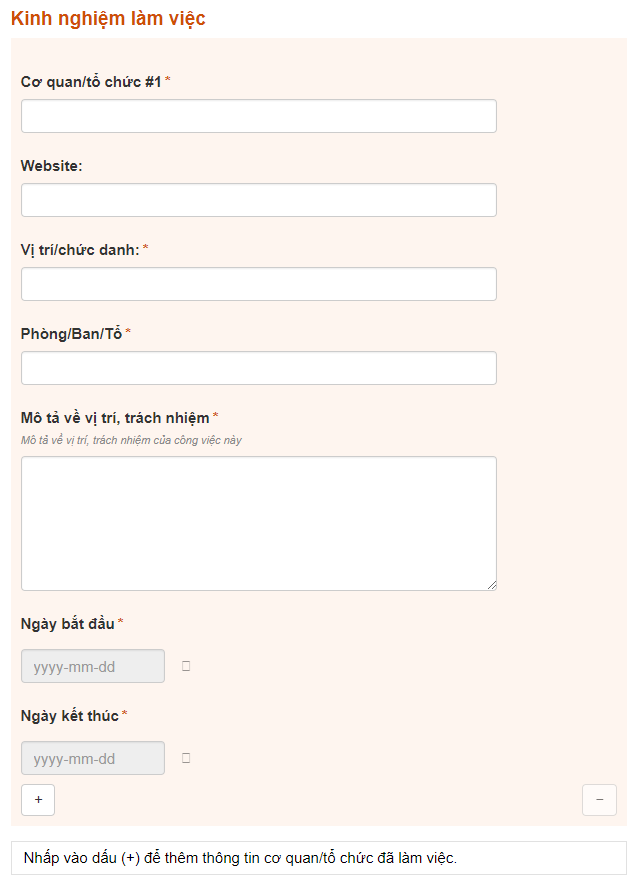
E-form hiển thị trên website

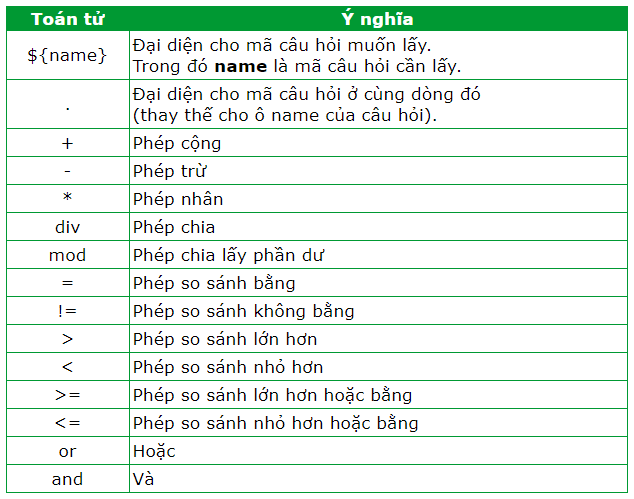
Cuối cùng, để có thể thiết kế được e-form cơ bản, rtSolution Developer cũng cần phải nắm vững các toán tử trong e-form:
Xem chi tiết

Trong các mục tiếp theo đây, bạn sẽ lần lượt tìm hiểu kỹ hơn về các cột cơ bản trong sheet survey của e-form:
1a, b, d. name - label - hint
Xem chi tiết
name
- name là tên biến, hay còn gọi là mã câu hỏi, là tên ngắn gọn của câu hỏi, giúp phân biệt các câu hỏi khác nhau.
- Mã câu hỏi chỉ có thể chứa 26 ký tự chữ cái viết hoa (A-Z) hoặc viết thường (a-z) cùng ký tự số 0-9 và dấu gạch _
- Đặc biệt name KHÔNG THỂ bắt đầu bằng 1 ký tự số,
- Vì đây là căn cứ giúp hệ thống phân biệt các câu hỏi với nhau, mã câu hỏi phải là duy nhất trên toàn bảng hỏi, không được trùng lặp.
VD về name hợp lệ:
- wb_s2_q17,
- adb02_q4,
- staff_code,
- city_name
- …
label
- label là nội dung đầy đủ của câu hỏi.
- label không ràng buộc ký tự đặc biệt nào và có thể hiển thị thành từ/cụm từ ngắn hoặc dòng/đoạn/trang tùy ngữ cảnh cụ thể của bảng hỏi.
VD về label
- Họ và tên bạn là gì?
- Bạn đã lập gia đình chưa?
- Theo bạn, dịch vụ nào sau đây là tốt nhất?
- …
hint
- hint chứa các hướng dẫn, gợi ý giúp điều tra viên có thể hỏi đúng đối tượng, đúng sự việc/sự vật và nhập đúng loại dữ liệu mà bảng hỏi yêu cầu.
- hint thường được in nghiêng và nằm ngay dưới câu hỏi, hoặc nằm trong dấu () và [] ngay sau câu hỏi.
- hint không phải là yếu tố bắt buộc cần có của e-form nên nếu không cần thiết, cột này có thể không có mặt trong e-form.
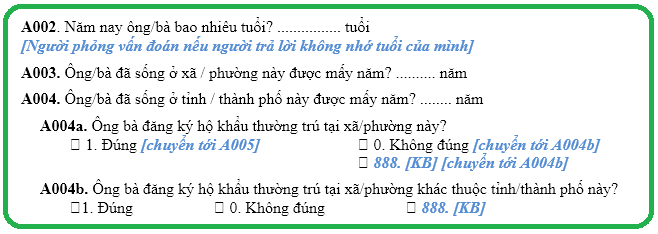
VD về hint thường gặp trong bảng hỏi
- [Người phỏng vấn không đọc to các đáp án mà dựa theo ý trả lời của đáp viên để lựa chọn đáp án phù hợp nhất]
- (tính theo ngày)
- (chọn tối đa 3 phương án)
- …
1c. type
Một e-form có thể bao gồm các loại câu hỏi khác nhau, nhằm thu thập các giá trị dữ liệu khác nhau như sau:
Xem chi tiết
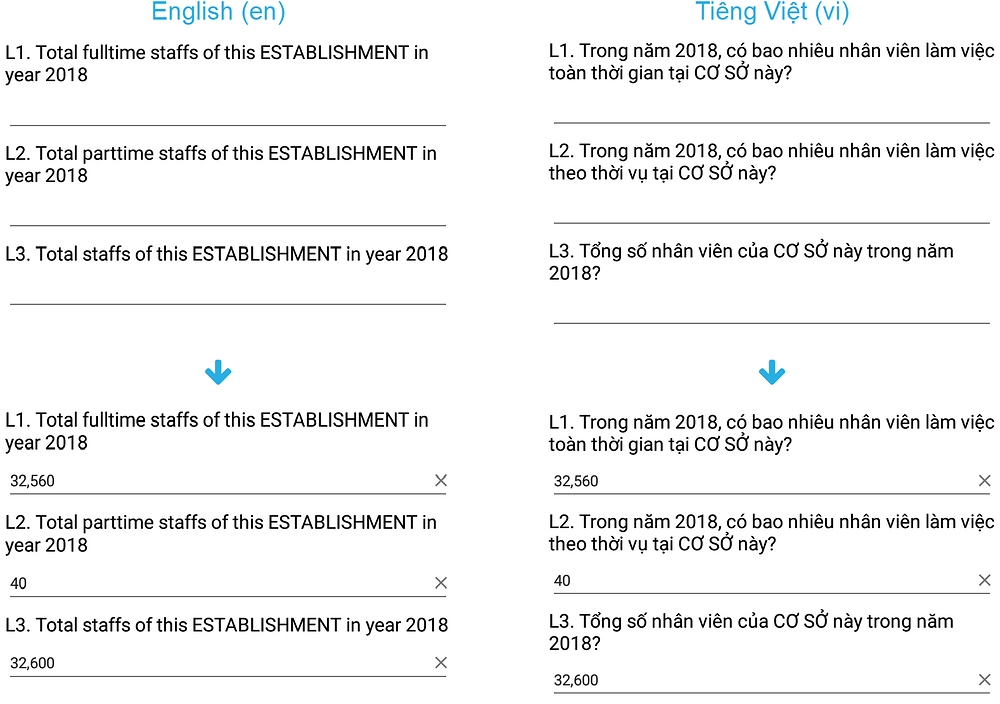
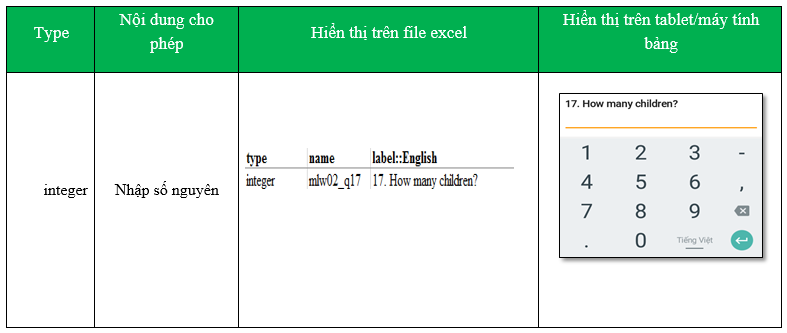
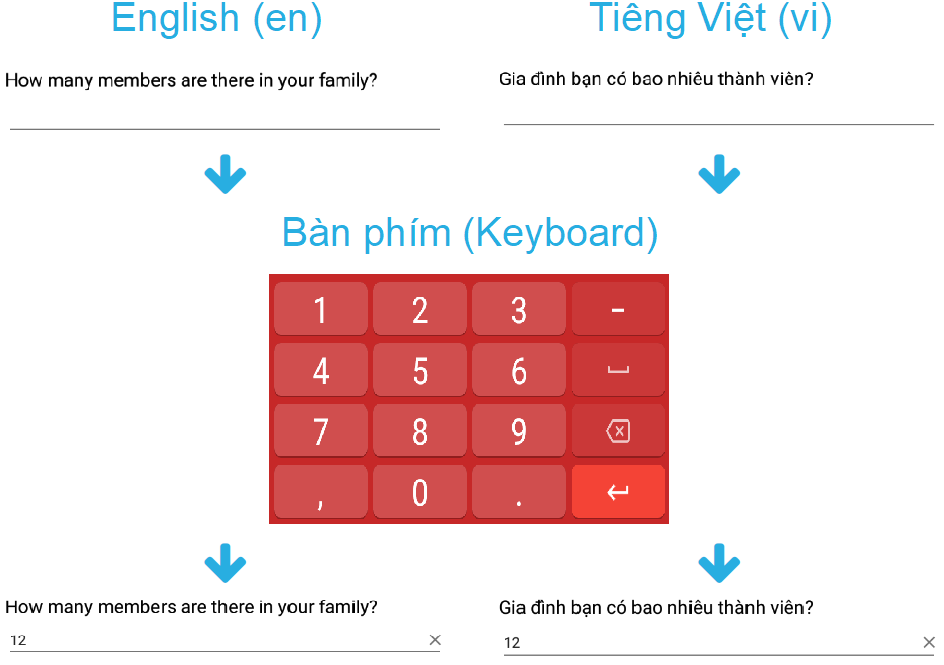
integer


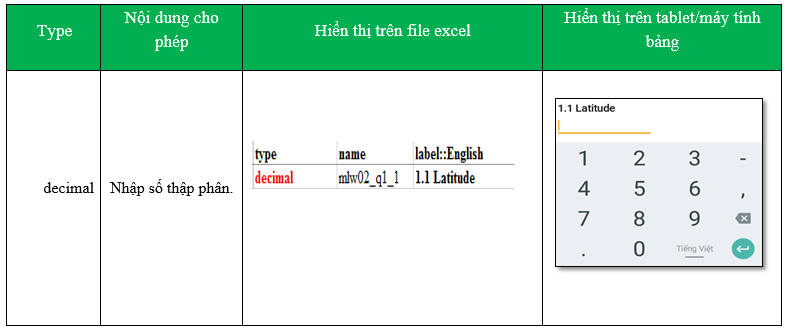
decimal


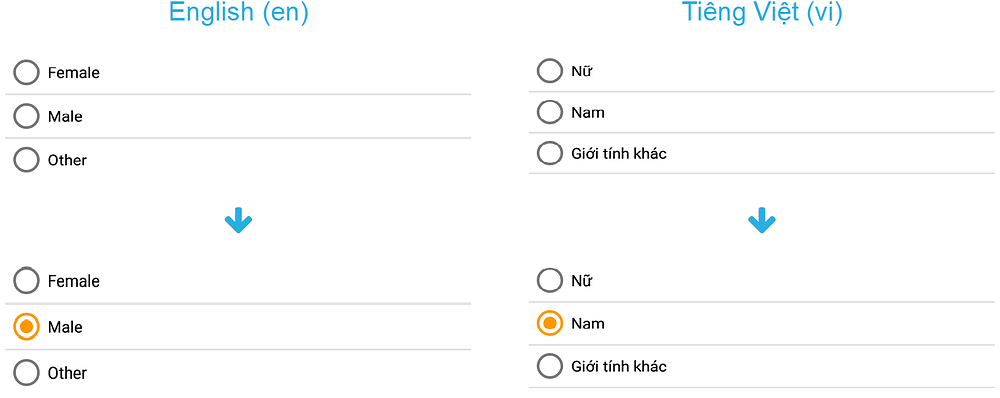
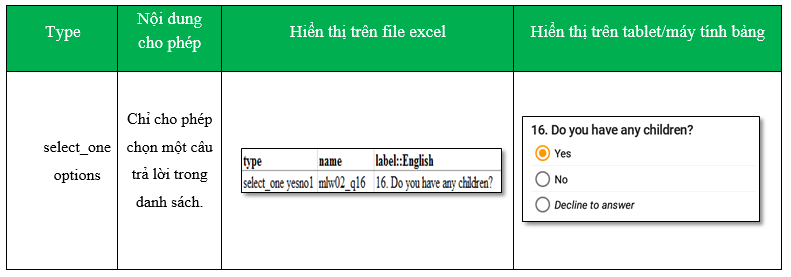
select_one

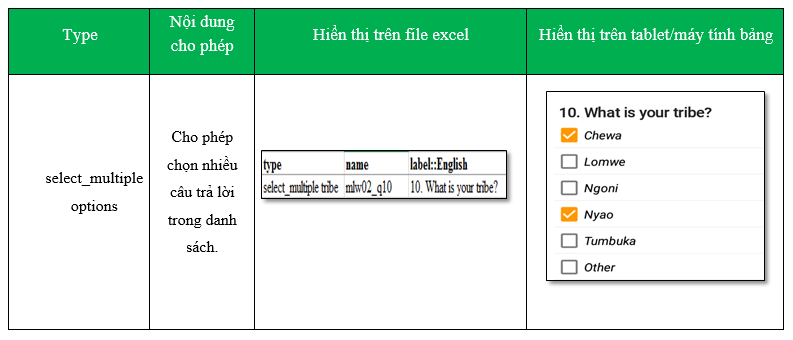
select_multiple

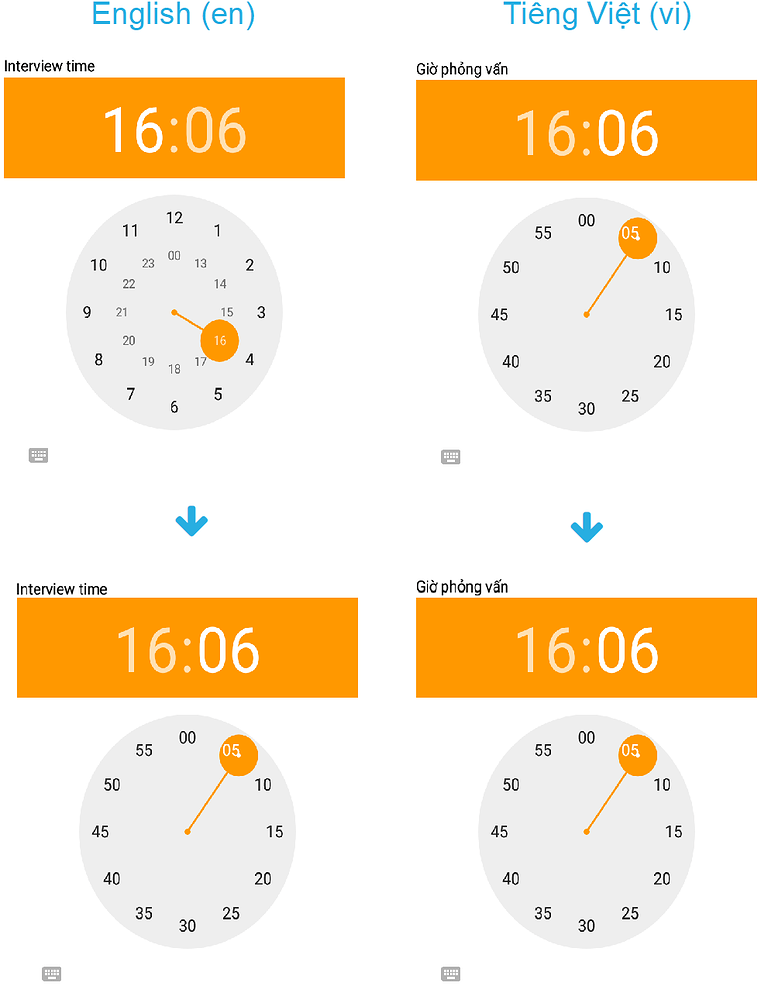
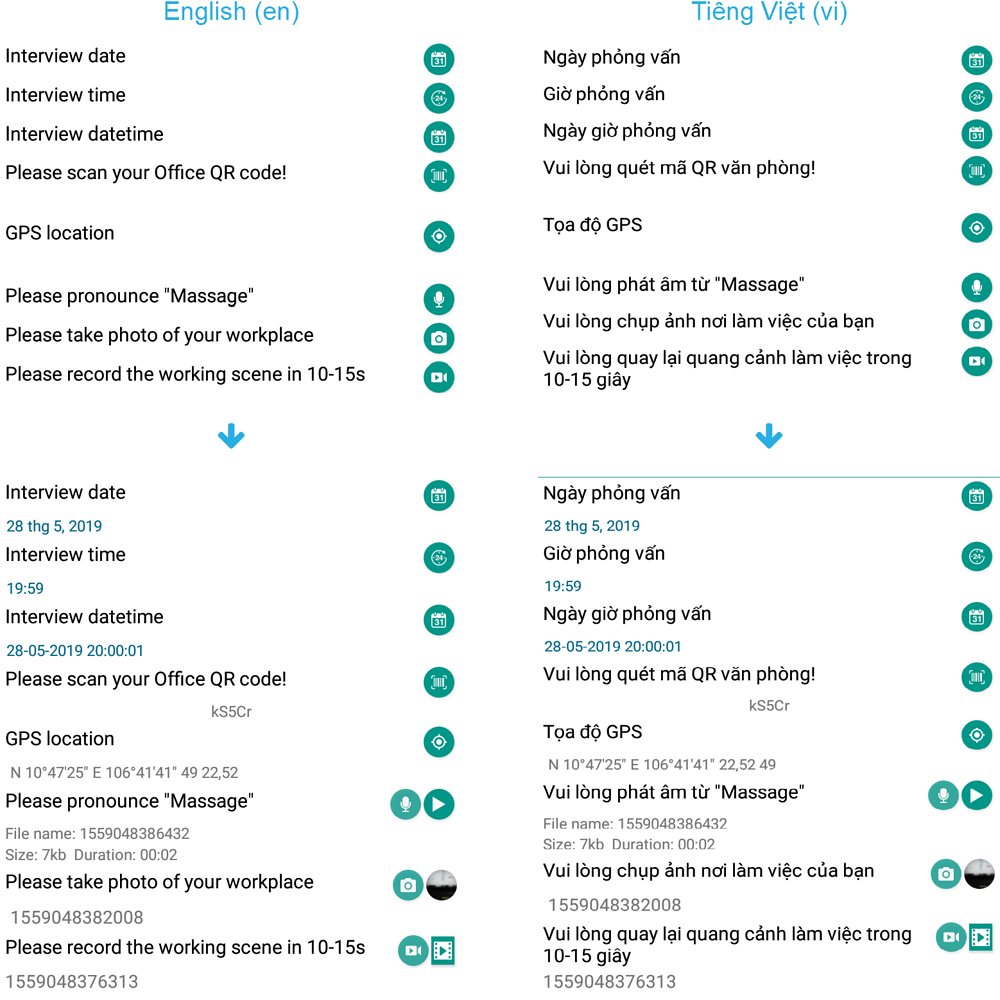
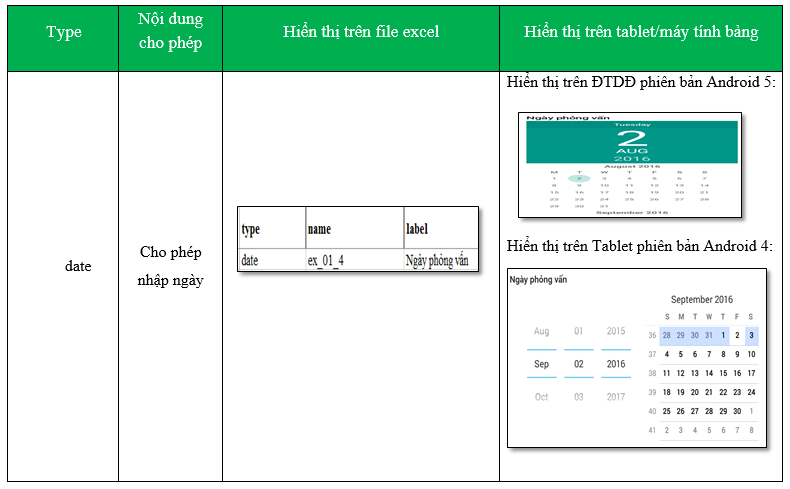
date

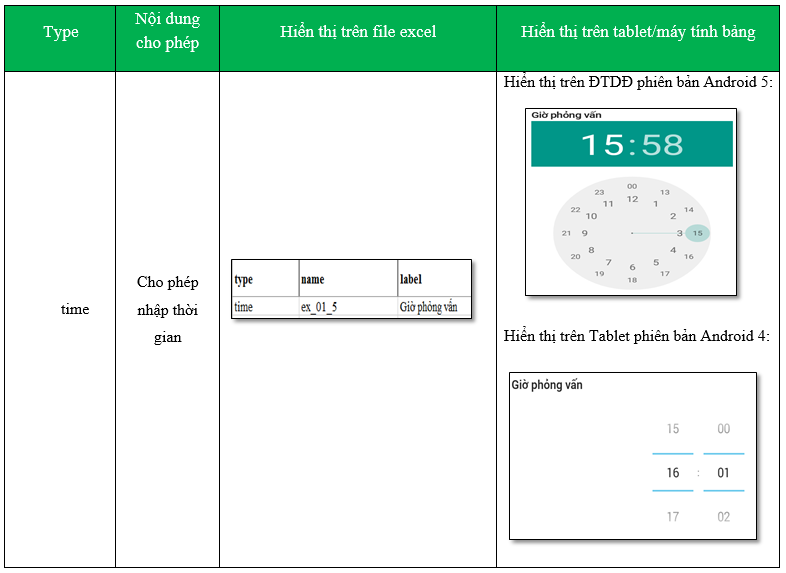
time

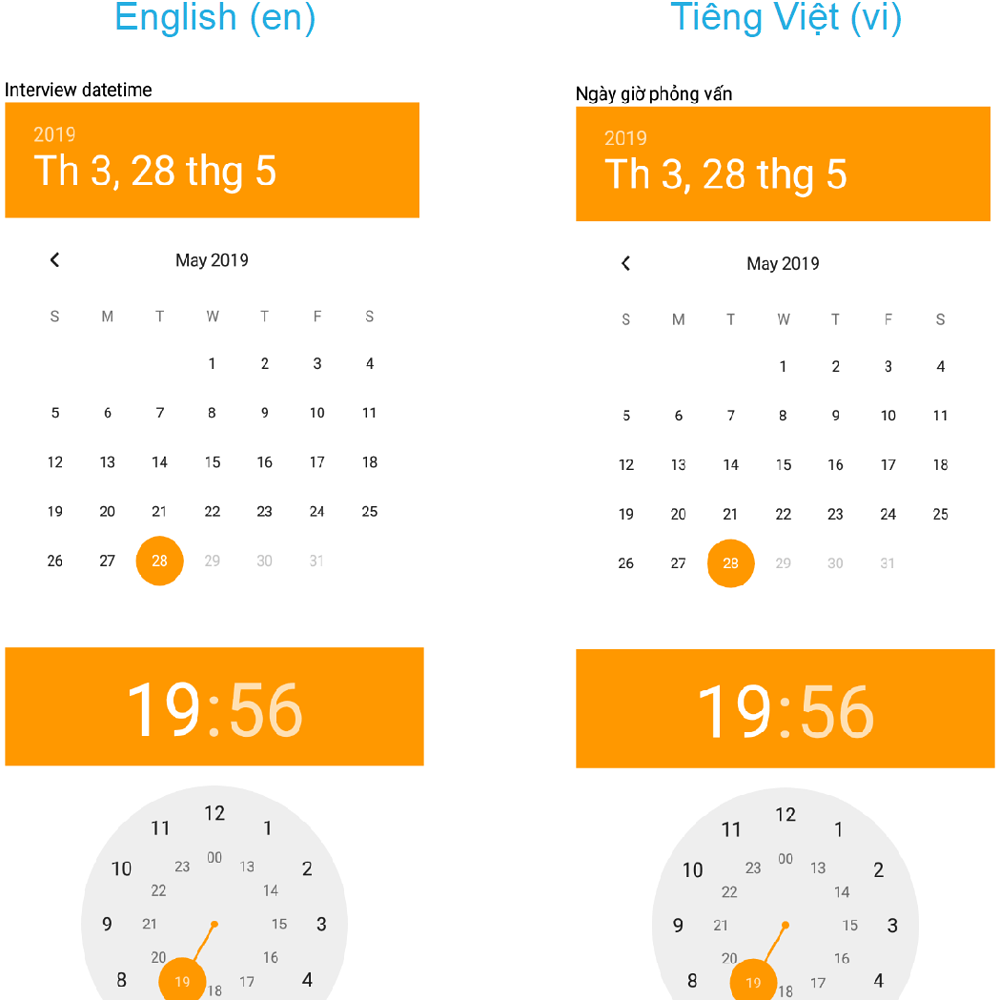
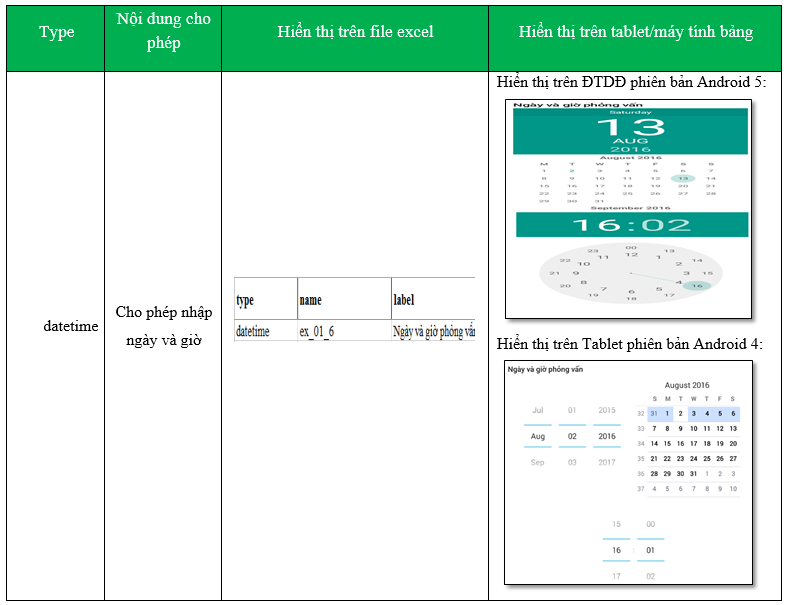
datetime

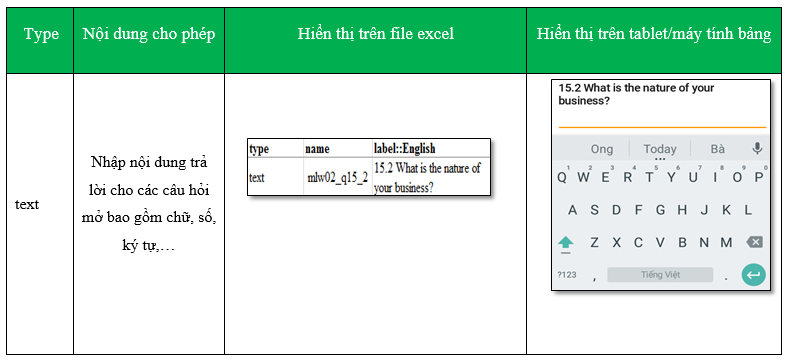
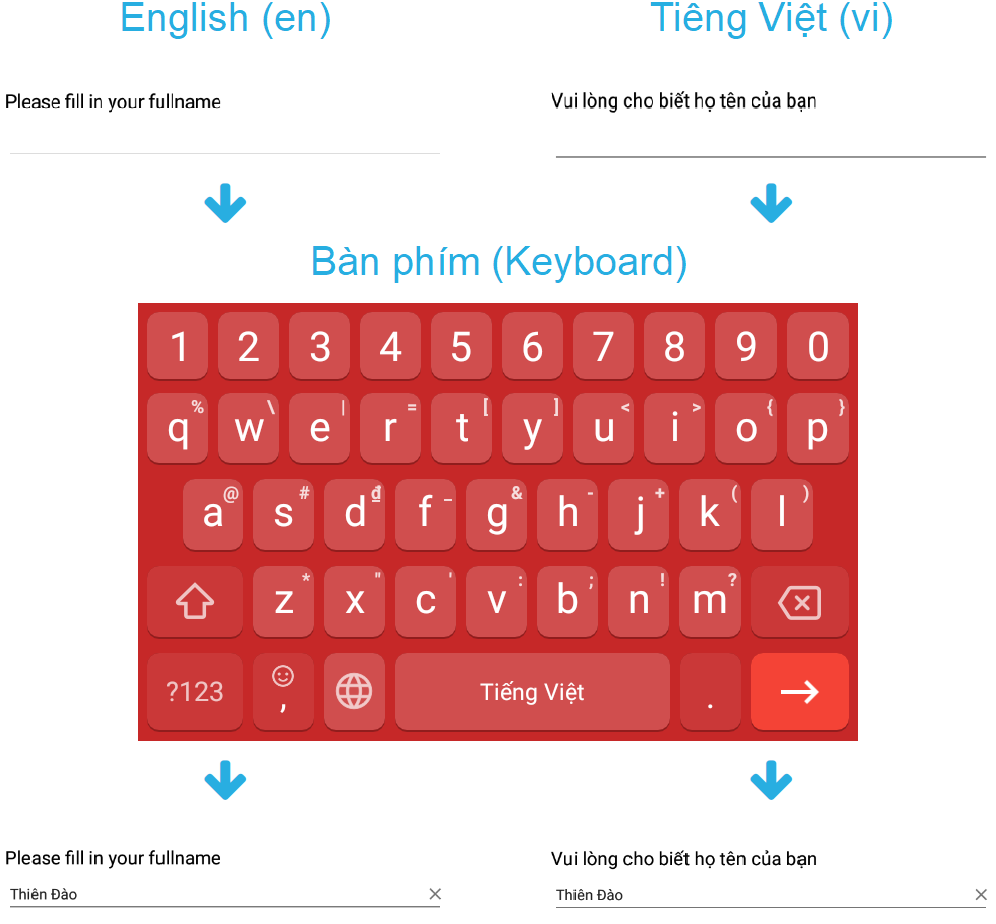
text


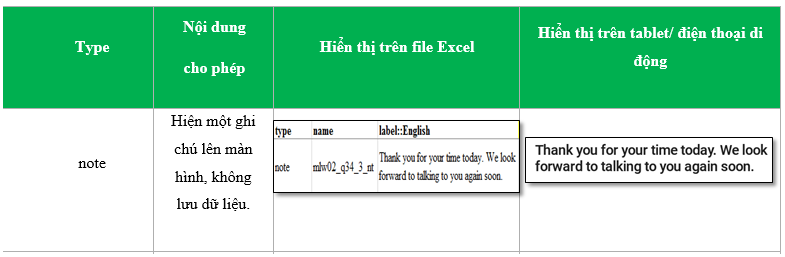
note

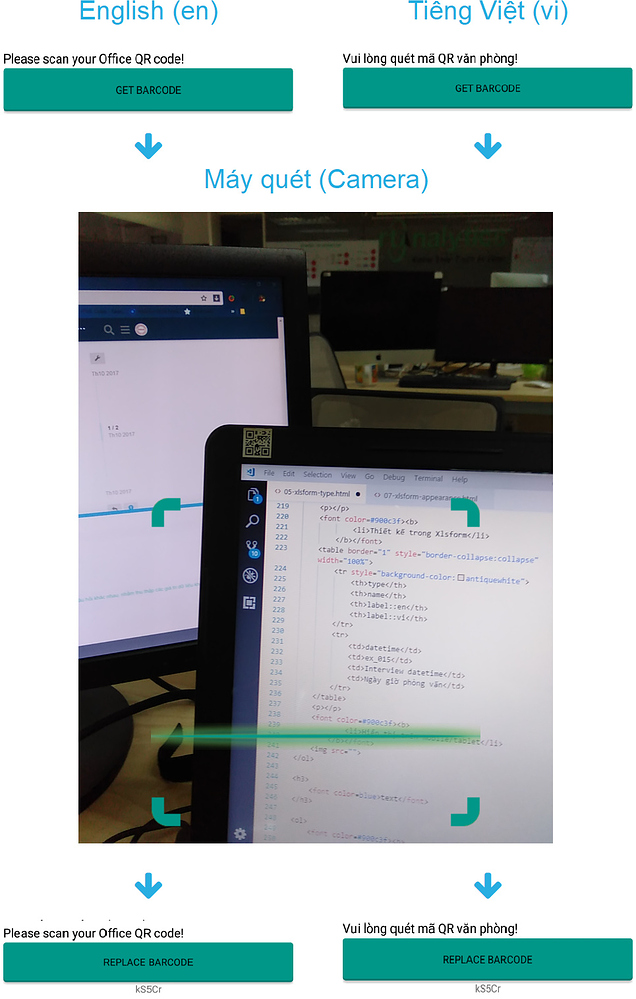
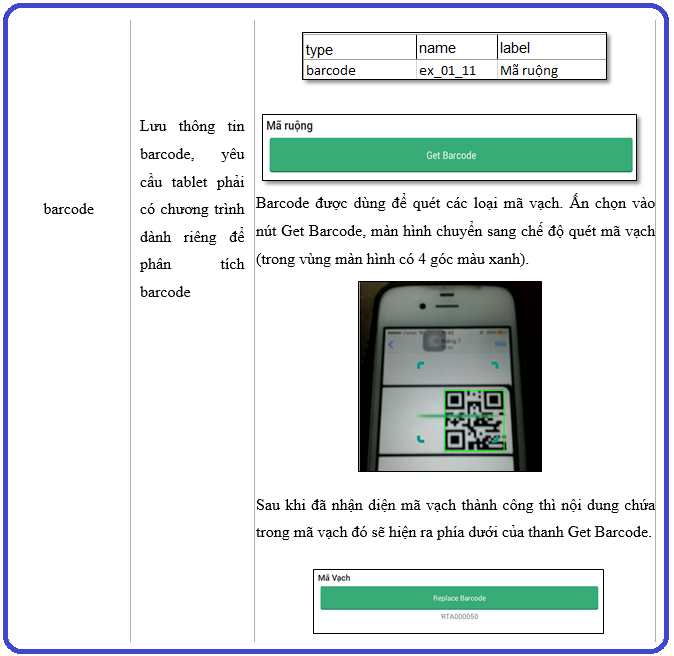
barcode

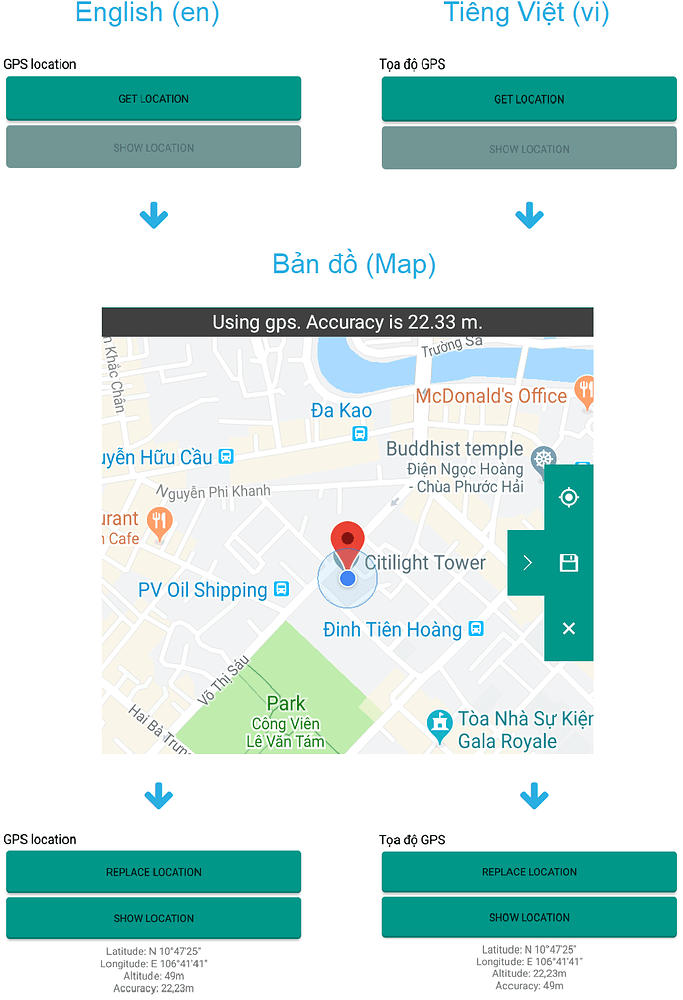
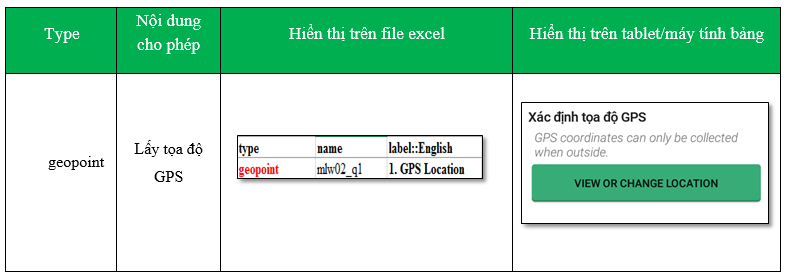
geopoint

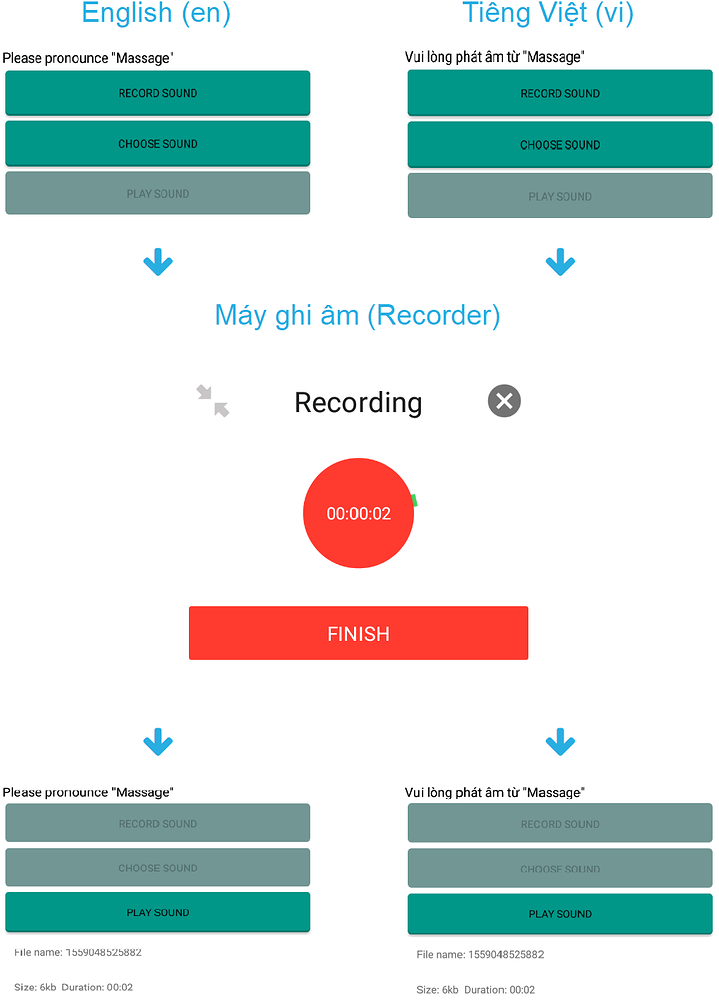
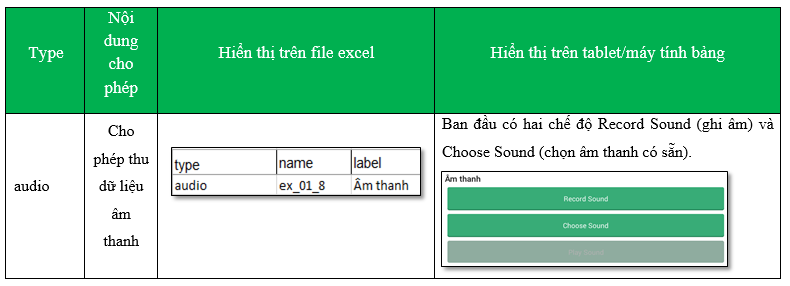
audio

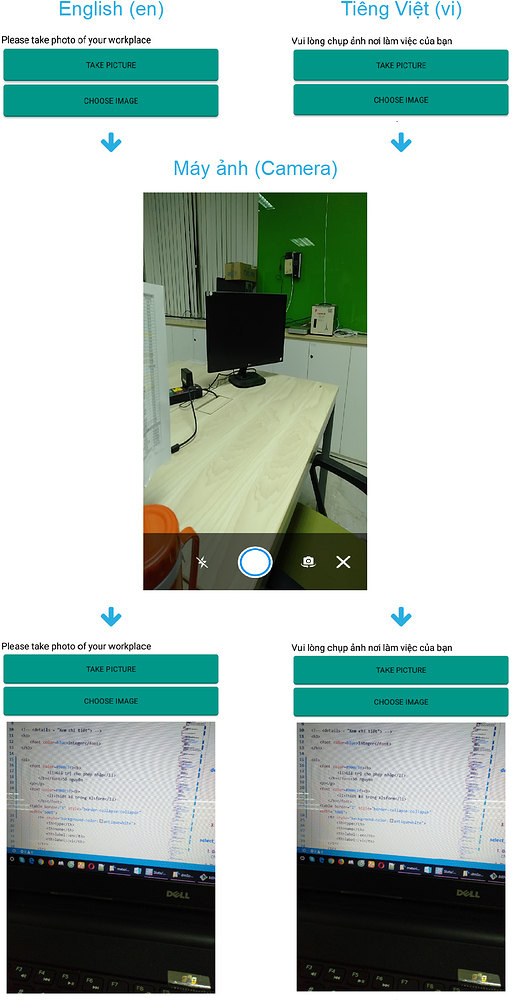
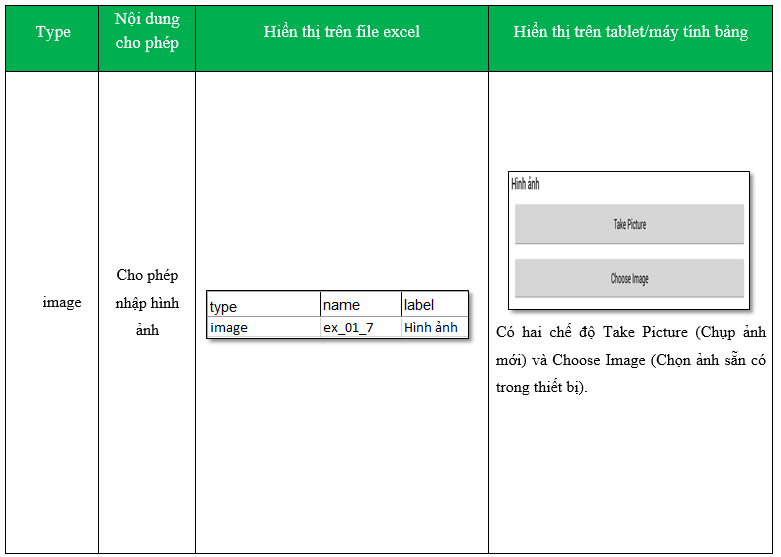
image

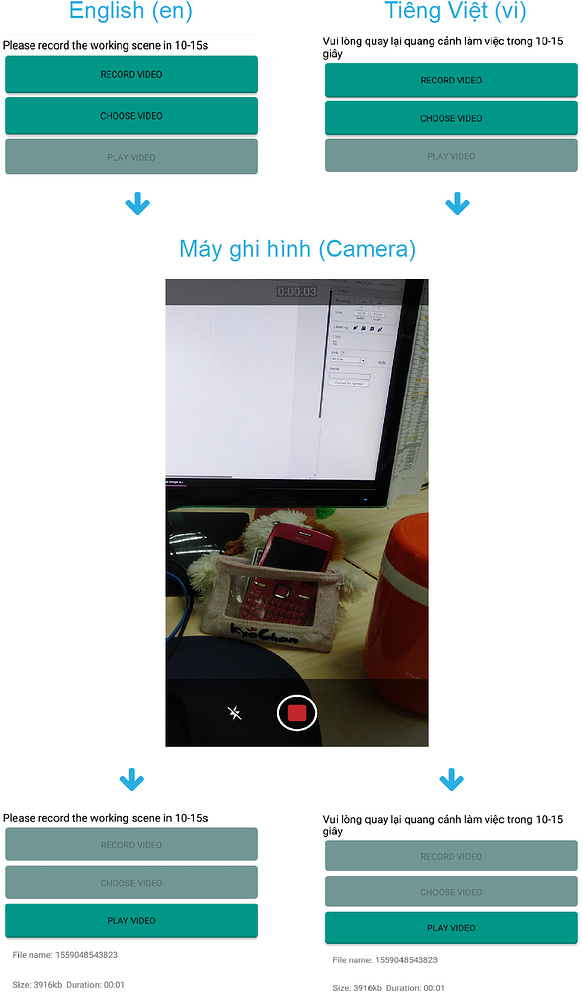
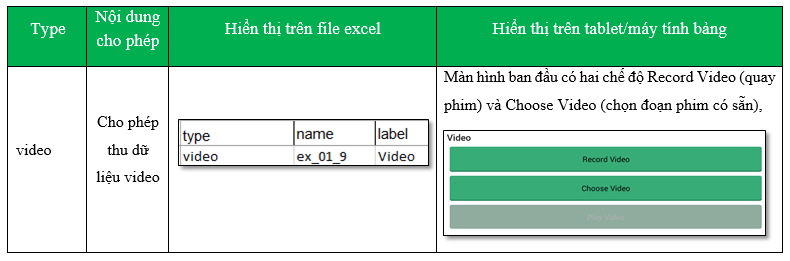
video

2. required và required_message
Xem chi tiết
required
- Cột required bắt buộc người dùng nhập dữ liệu cho câu hỏi này trước khi qua câu hỏi tiếp theo.
- Cách dùng cơ bản nhất: Nhập ‘yes’ ở cột required nếu bạn muốn câu hỏi này bắt buộc phải được trả lời trước khi qua câu hỏi tiếp theo.
- Ngoài ra, required có thể được thiết kế thành “ràng buộc có điều kiện”, nghĩa là chỉ ràng buộc khi thỏa mãn 1 số điều kiện đã xác định trước.
required_message
- Cột required_message chứa nội dung thông báo khi người trả lời bỏ qua không trả lời câu hỏi có xác định required.
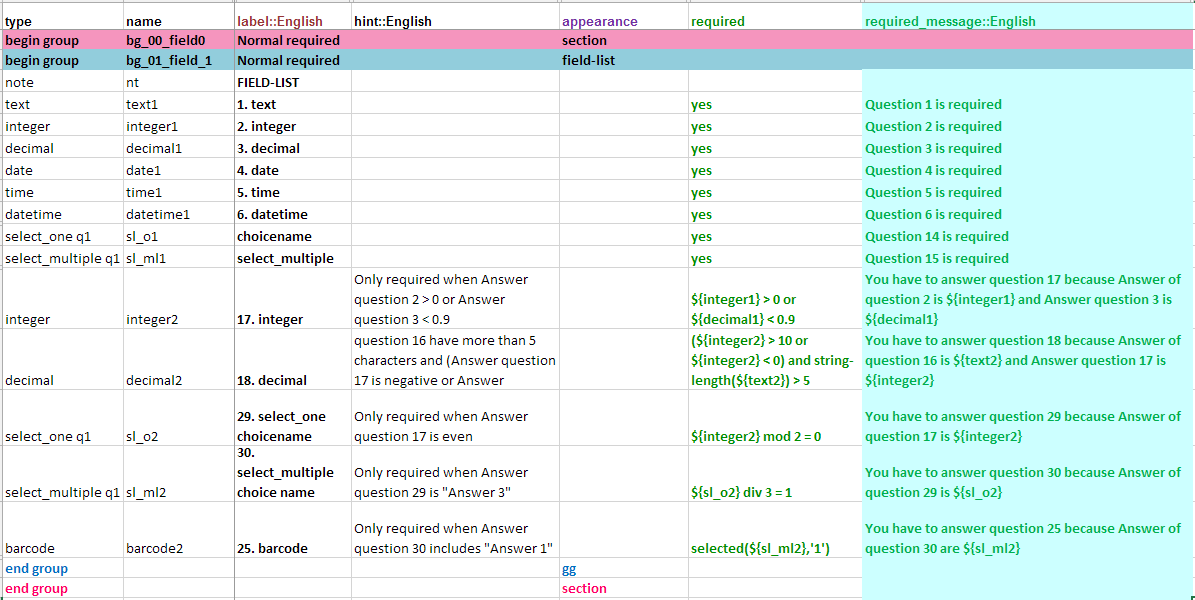
Ví dụ xlsform về required
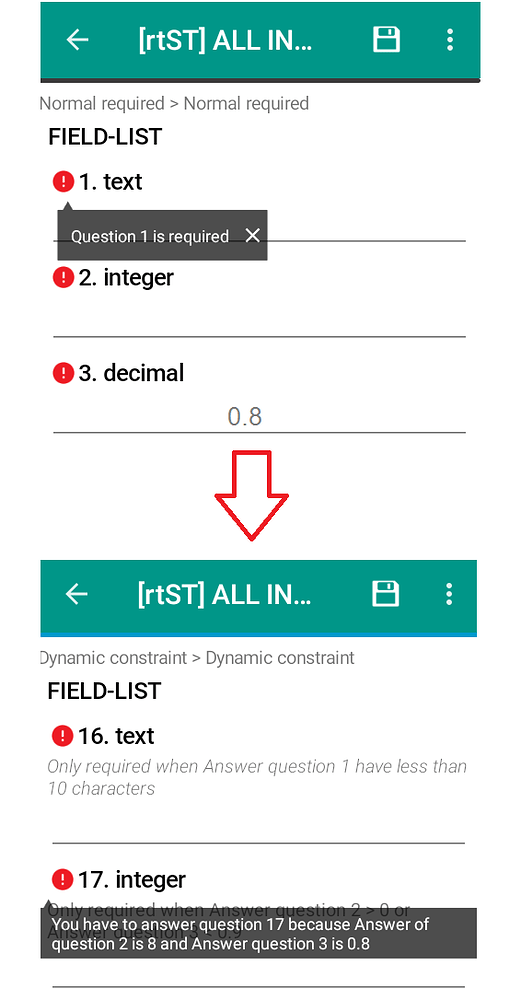
Hiển thị required trên màn hình mobile
3. relevant
Xem chi tiết
- Cột relevant dùng để thể hiện mối liên hệ giữa các câu hỏi với nhau. Có thể cho phép người trả lời bỏ qua một hoặc nhiều câu hỏi dựa vào câu trả lời của câu hỏi trước đó.
- Lưu ý: Đối với relevant cho những câu sử dụng type select_one, ta có thể sử dụng fieldname đi kèm với các phép toán để tạo bước nhảy linh động, như ví dụ dưới đây.
Ví dụ xlsform về relevant
Câu mlw03_q42_1 CHỈ xuất hiện khi câu trả lời của câu mlw03_q42 = "1" (Chúng tôi gán giá trị Yes = 1 và No = 0 trong thiết kế xlsform).
Vậy nên ta có ${mlw03_q42} = 1 ở cột relevant.
| type | name | label | relevant |
|---|---|---|---|
| select_one yesno | mlw03_q42 | 42. Do any classes at this school have to share a classroom? | |
| text | mlw03_q42_1 | 42.1 Which classes share? | ${mlw03_q42}=1 |
| list_name | name | label |
|---|---|---|
| yesno | 1 | Yes |
| yesno | 0 | No |
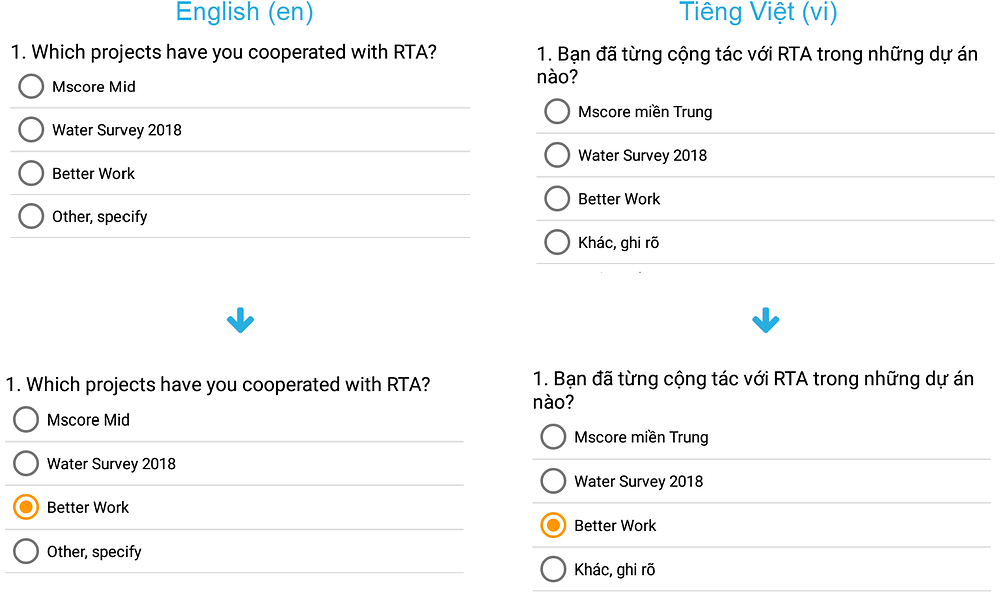
Hiển thị relevant trên màn hình mobile
4. constraint và constraint_message
Xem chi tiết
constraint
- constraint dùng để giới hạn, ràng buộc dữ liệu nhập vào, tránh việc nhập sai với nội dung yêu cầu của câu hỏi.
- Thông thường constraint sẽ dùng ràng buộc về độ tuổi, về số lượng tối đa, số lượng tối thiểu,…
constraint_message
- Cột constraint_message chứa nội dung thông báo khi người trả lời vi phạm ràng buộc đã xác định bởi constraint.
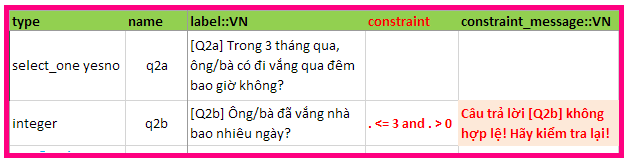
Ví dụ xlsform về constraint
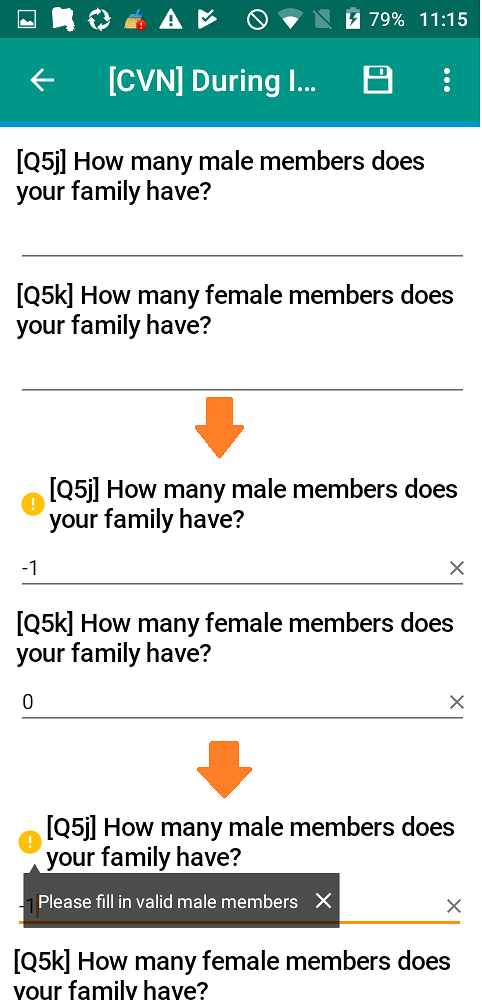
Ở câu hỏi care1_q5j, constraint được đặt là ${care1_q5j} >= 0 cho dữ liệu nhập vào, nghĩa là câu trả lời cho care1_q5j phải lớn hơn hoặc bằng 0. Vì thế, để hoàn thành được câu trả lời, người dùng không được nhập dữ liệu nhỏ hơn 0.
Tương tự, câu care1_q5k cũng được đặt constraint để hạn chế người dùng nhập số liệu không hợp lệ. Tuy nhiên, ở đây, dấu "." được sử dụng như một ký hiệu gọi tắt thay cho mã câu hỏi ${care1_q5k}.
| type | name | label | constraint | constraint_message |
|---|---|---|---|---|
| integer | care1_q5j | Q5j. How many male members does your family have? | ${care1_q5j} >= 0 | Please fill in valid male members |
| integer | care1_q5k | Q5k. How many female members does your family have? | . >= 0 | Please fill in valid female members |
Hiển thị constraint trên màn hình mobile
5a. group
Xem chi tiết
Trong 1 e-form, đôi khi có 1 nhóm các câu hỏi cần hiển thị trên cùng màn hình, hoặc có cùng một bước nhảy relevant, người thiết kế e-form cần thực hiện như sau:
- Tại cột type: Đặt begin group vào dòng phía trên nhóm câu hỏi cần gom nhóm.
- Tại cột type: Đặt end group vào dòng ngay dưới nhóm câu hỏi cần gom nhóm.
- Nếu muốn nhóm câu hỏi thực hiện cùng bước nhảy relevant, tại cột relevant: Đặt relevant cần thiết tại dòng begin group.
- Nếu muốn nhóm câu hỏi hiển thị trên cùng màn hình, tại cột appearance: Đặt field-list hoặc table-list
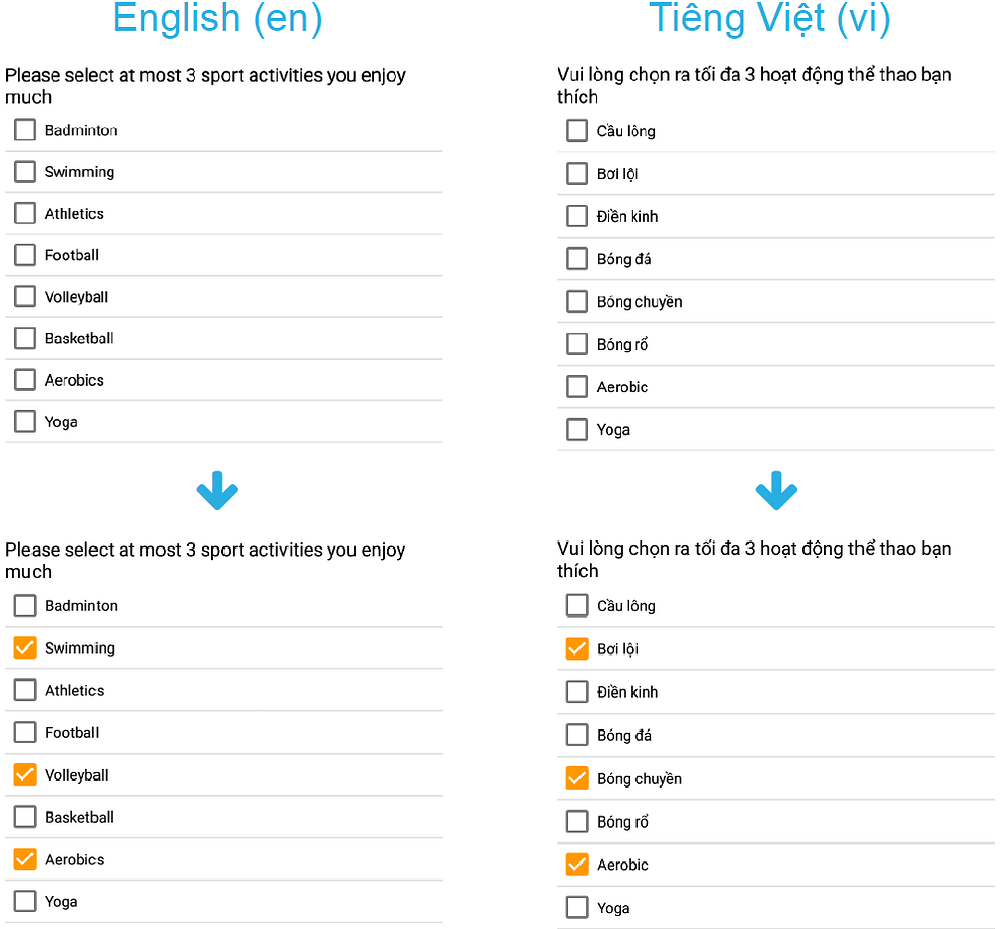
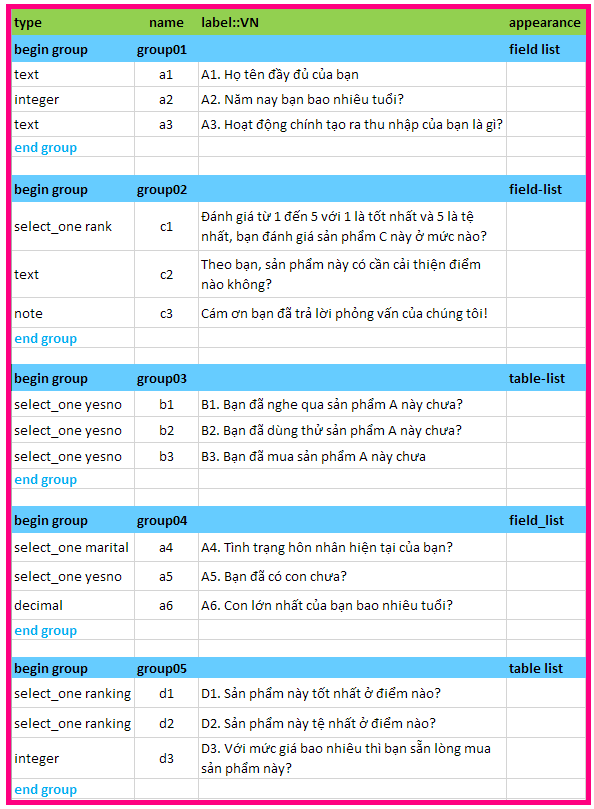
Ví dụ về group
1. Điểm chung giữa field-list và table-list:
- Cho phép 1 nhóm câu hỏi cùng hiển thị trên 1 màn hình;
- Cho phép 1 nhóm câu hỏi cùng thực hiện chung 1 bước nhảy;
- Cho phép nhiều loại câu hỏi cùng chung nhóm: select_one, select_multiple, note, text, integer, decimal.
2. Khác biệt giữa field-list và table-list:
- table-list chỉ cho phép các câu select_one hay select_multiple có chung 1 danh sách lựa chọn,
field-list cho phép các câu select_one hay select_multiple có các danh sách lựa chọn khác biệt nhau;
- table-list hiển thị danh sách lựa chọn và câu hỏi dưới dạng bảng,
field-list hiển thị câu hỏi và danh sách lựa chọn tuần tự theo chiều dọc.
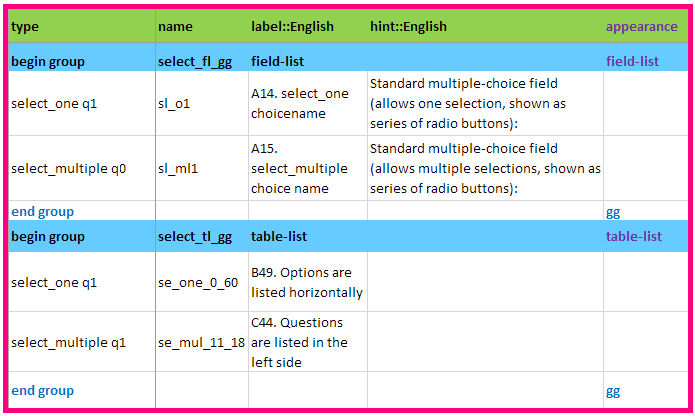
Ví dụ về field-list & table-list trên xlsform:

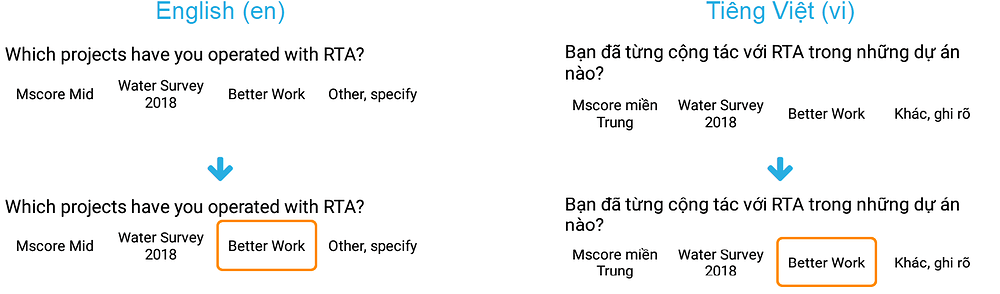
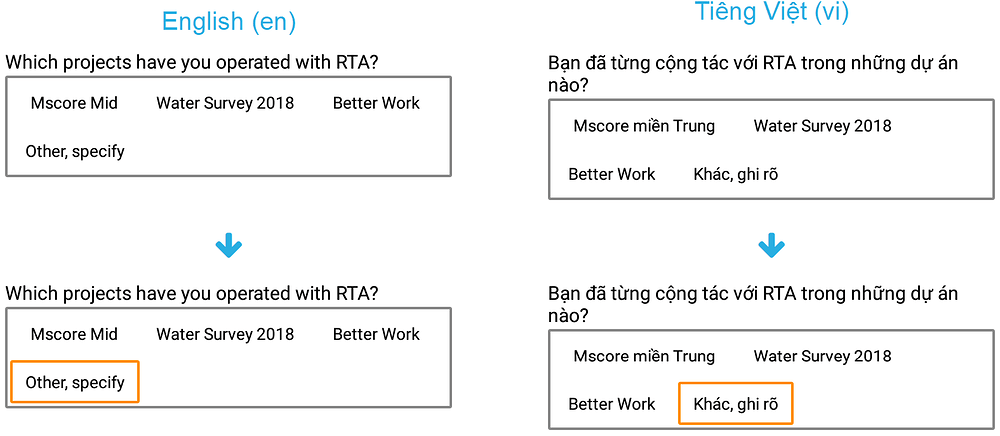
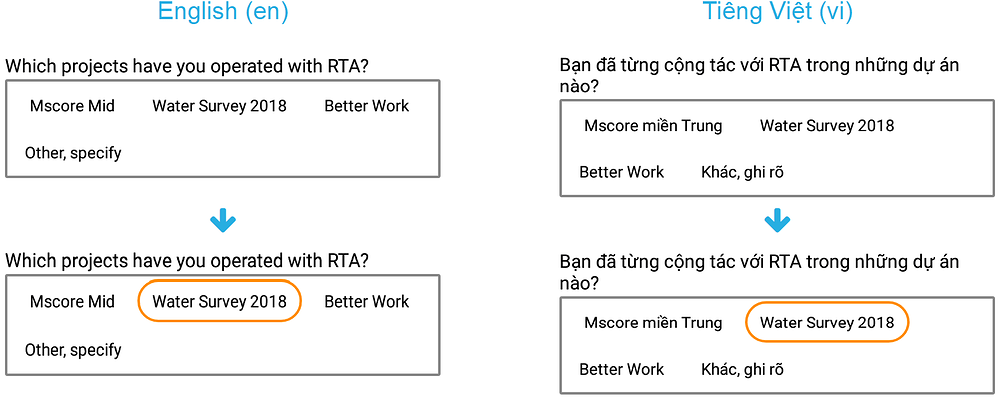
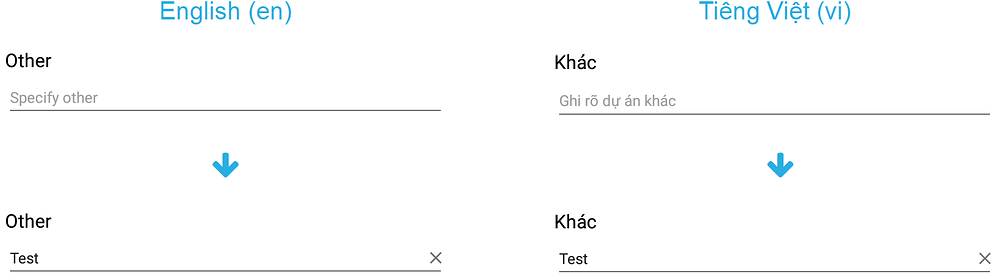
5b. appearance
- Cột appearance cho phép điều chỉnh hình thức hiển thị câu hỏi trên E-form,
- appearance có những giao diện đẹp mắt, tiện lợi cho người dùng sử dụng, cũng như tiết kiệm không gian trên form.
- Một số loại appearance cơ bản mà người thiết kế E-form cần biết:
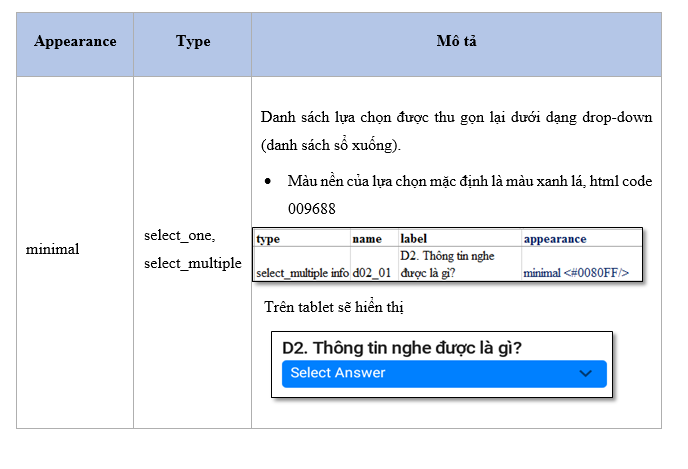
minimal

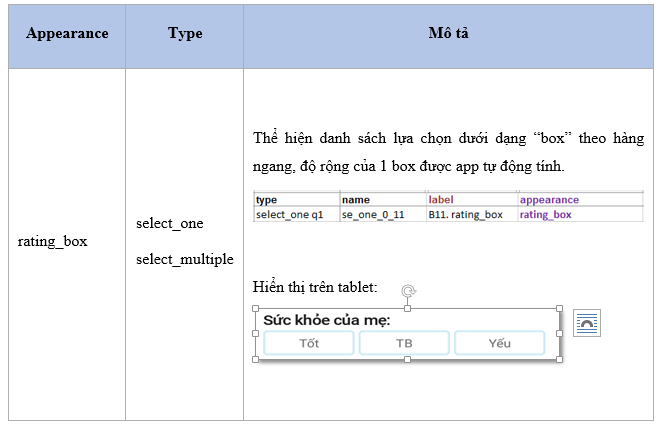
rating_box

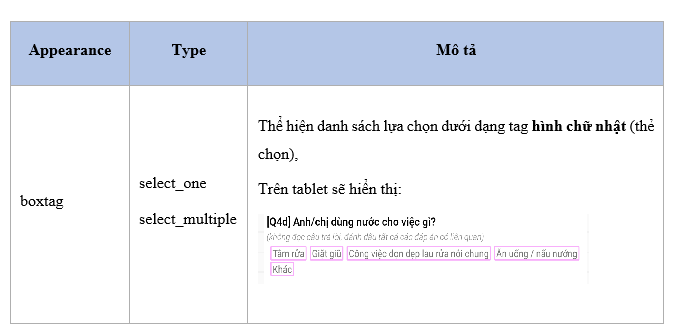
boxtag

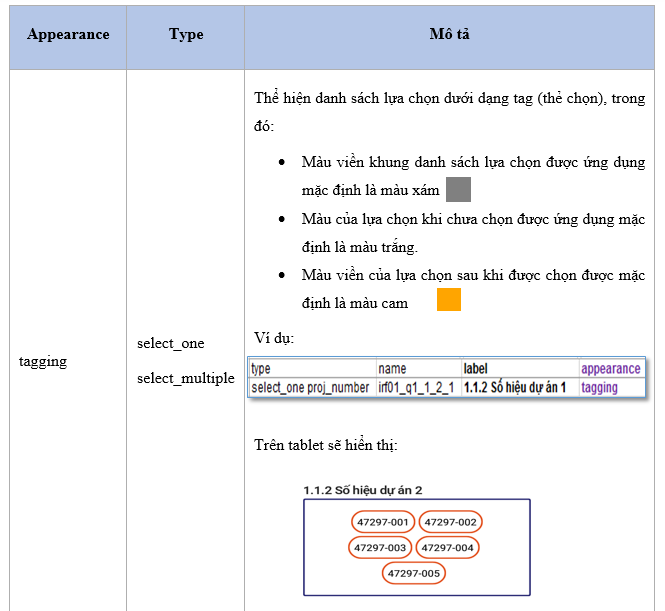
tagging

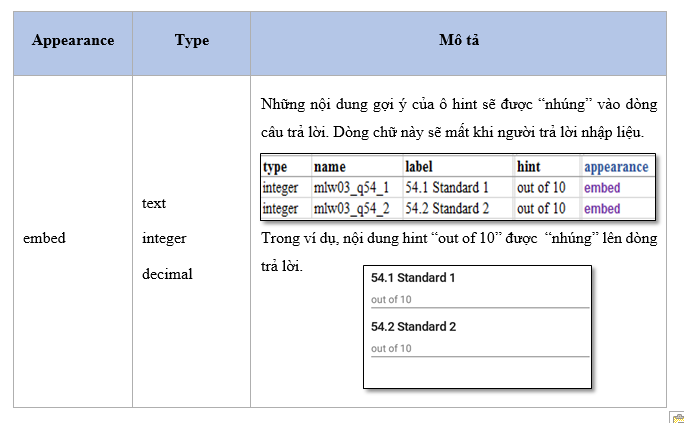
embed

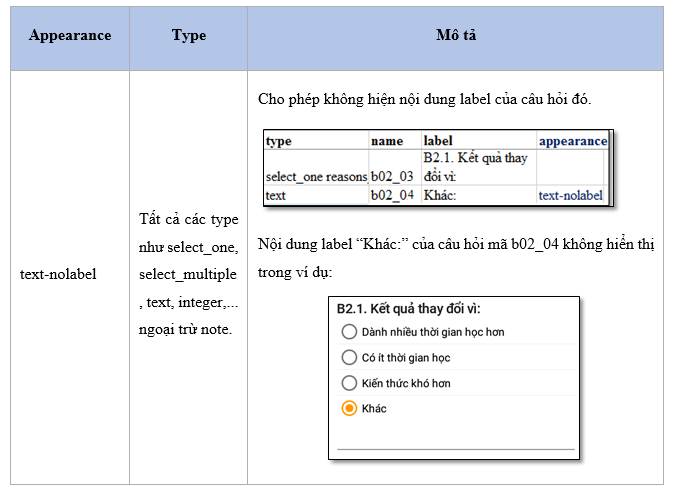
text-nolabel

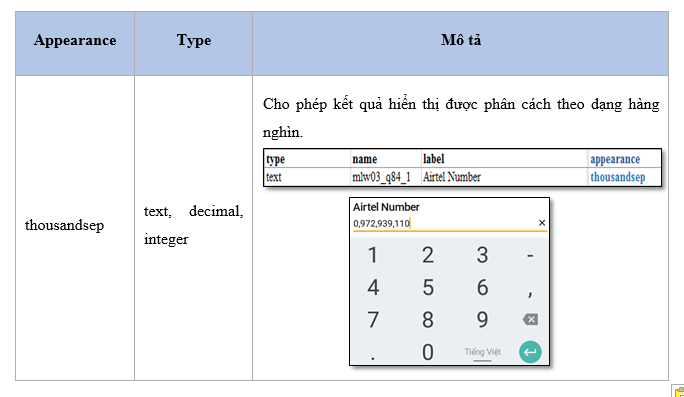
thousandsep

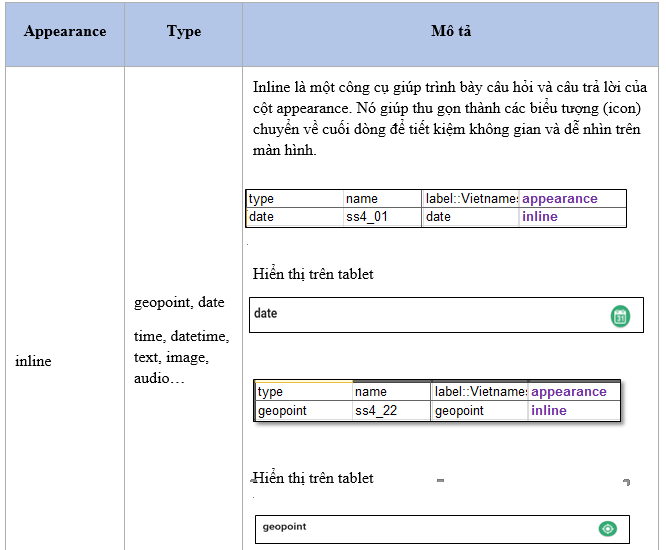
inline

start_rating
(còn tiếp)